WordPress Performance optimieren – Teil 1
Von „Performance“ ist hier die Rede, der Geschwindigkeit deiner Webseite. Denn nichts nervt den Besucher einer Webseite mehr, als wenn diese eine gefühlte Ewigkeit benötigt, um ihre Inhalte aufzubauen. Da hilft die schnellste Internetanbindung nichts, wenn deine Webpräsenz die Informationen im Schneckentempo zusammenstellt, um sie dann gemächlich auf die Reise durchs Internet zu schicken.
WordPress Performance optimieren – Inhalt:<br>
Geschwindigkeit ist wichtig für die Benutzerbindung und Google
Und mal ehrlich, was würdest du tun, als ungeduldiger Besucher? Wie die meisten würdest du vermutlich schon nach wenigen Sekunden aufgeben und dir eine andere Seite suchen, die dir die gesuchten Informationen ein wenig schneller präsentiert. „Pech gehabt“ für den Betreiber der Webseite.
Und auch Google mag schnelle Webseiten bei weitem mehr, als die langsam vor sich hin kriechenden. Ist ja auch klar, denn Google will seinen Benutzern die optimalen Ergebnisse liefern. Seiten mit guter Performanz werden bei den Suchergebnissen dementsprechend bevorzugt, während du die Seiten mit Schildkröten-Speed wohl eher auf Seite 25 der Suchergebnisseiten findest. Ok, das ist jetzt ein wenig übertrieben. Das Hauptkriterium für Google ist und bleibt die Qualität der Inhalte. Bei zwei Inhalten ansonsten gleicher Qualität, wird aber auf jeden Fall die performantere der beiden die Nase vorne haben.
Das Kriterium, um das es hier geht ist die Ladezeit der einzelnen Webseite. Oder mit anderen Worten: Wie lange dauert es, bis ein Besucher die Inhalte vollständig auf seinem Bildschirm sieht.

Was ist schnell und was ist langsam?
Aber was ist den schnell und was ist langsam? Das Internet ist voll von Antworten zu dieser Frage. Und jedes Jahr kommen neue Einschätzungen dazu, je nachdem, wen man um seine Meinung bittet.
Bevor wir hier die Werte anschauen will ich noch auf den Begriff „Absprungrate“ eingehen.
Absprungrate und Verzicht
Google Analytics definiert die Absprungrate (Bounce Rate) als den Prozentsatz von Sitzungen, bei denen ein Besucher nur eine einzige Seite deiner Webseite aufruft und danach das Browserfenster wieder schließt, ohne auf eine weiterführende Seite zu klicken.
Für Blogs, die häufig nur aus einer einzigen Seite mit aufeinander folgenden Beiträgen bestehen, kann diese Zahl relativ hoch sein. 80 – 90% sind nicht ungewöhnlich.
Bei dieser Definition ist es allerdings unerheblich, wie lange der Besucher auf der Seite verweilt. Das heißt, man muss zwei Szenarien unterscheiden: Es werden sowohl Besucher gezählt, die die Seite komplett durchgelesen haben, wie auch solche, die bei einem zu langen Ladevorgang gleich wieder abspringen. In letzterem Fall sollte man dann besser von Verzicht oder Aufgabe sprechen.
Wie du siehst, gibt es neben der Ladezeit noch andere Faktoren, die die Absprungrate beeinflussen. Die Art der Inhalte, die du anbietest ist hier entscheidend. Wenn deine Besucher gezielt über Google-Suchen oder Verweise aus den sozialen Medien auf deine Seite kommen, dann ist es möglich, dass sie auf deiner Seite direkt das gefunden haben, was sie gesucht haben. Nachdem sie den Inhalt verinnerlicht haben, werden sie deine Seite wieder verlassen, ohne tiefer in deine Inhalte einzudringen. Wenn du bei dir also eine Absprungrate zwischen 60% und 90% feststellst, dann ist das noch kein Alarmsignal.
Ein Webshop andererseits, kann mit 80% nicht zufrieden sein. Hier wird erwartet, dass der Besucher mehrere Seiten nacheinander aufruft und sei es auch nur, um seinen Einkaufswagen zu studieren. Hier sind 25% – 55% anzustreben.
Ladezeit
Die Ladezeit hat einen großen Einfluß auf das zweite beschriebene Szenario. Je schneller die Seite lädt, desto niedriger ist die Zahl derjenigen, die das Ende des Ladevorgangs nicht abwarten, sondern frustriert abbrechen.
Die Zahl der Abbrüche steigt relativ schnell an, wenn sich die Ladezeit erhöht. Dass jemand länger als 10 Sekunden auf den Aufbau deiner Webseite wartet, solltest du nicht erwarten.
Auf Portalen, die sich mit Ladezeiten und ihren Auswirkungen beschäftigen, scheint bezüglich der optimalen Ladezeiten Einigkeit zu herrschen.
Als Obergrenze gilt 4 Sekunden Ladezeit. Das ist schon recht langsam, aber gerade noch erträglich. Dauert es länger, dann springen die meisten Benutzer ab. Wer mobil surft ist womöglich bereit, noch ein oder zwei Sekunden länger zu warten.
Unter 3 Sekunden zu bleiben ist dann schon ein ganz guter Wert. Wer mit seiner Seite einen Shop betreibt, sollte versuchen die Ladezeit auf weniger als 2 Sekunden zu optimieren.
Anstreben sollte man auf jeden Fall die 2-Sekunden-Grenze. Damit hat man dann eine Ladezeit, die die Absprungrate minimal hält.
Eine recht vollständige, englischsprachige Analyse findet sich auf dieser Webseite: How fast should a website load in 2019. Vergleicht man das alles miteinander, dann kristallisieren sich verschiedene Werte heraus:
Geschwindigkeit der eigenen Webseite prüfen
Es gibt verschiedene Tools, die es dir erlauben die Geschwindigkeit deiner Webseite zu prüfen. Manche davon sind eher oberflächlich wenn es um die Auswertung geht, andere wiederum geben dir detaillierte Auskunft und liefern gleich noch Verbesserungsvorschläge.
Zwei davon will ich stellvertretend vorstellen.
Das einfachere der beiden Tools ist Page Speed Insights von Google. Wenn du keine großartigen technischen Kennstnisse hast, dann ist das das Tool der Wahl für dich. Wenn du tiefer in die Thematik einsteigen willst, dann kannst du dich zusätzlich mit den Chrome Dev Tools beschäftigen. Diese wenden sich zwar eher an Entwickler, sind aber was den Performance-Test angeht auch von einem Laien zu bedienen.
Page Speed Insights von Google
Page Speed Insights ist normalerweise die erste Wahl, denn hier sieht man quasi durch die Augen von Google selber, wie es um die Performanz der Webseite steht. Das Vorgehen ist denkbar einfach. Nachdem man die Seite aufgerufen hat, trägt man die zu untersuchende URL ins das Textfeld ein und klickt auf „Analysieren“.
Nachdem der zugrundeliegende Algorithmus die Webseite analysiert hat, liefert er in dem sich daraufhin öffnenden Fenster die Ergebnisse der Analyse…
…was, wie man sieht, ziemlich ernüchternd sein kann.
Beachte, dass es auf der linken Seite des Bildschirms zwei Tabs für Mobil und Desktop gibt. Standardmäßig bekommst du zunächst den Messwert für mobile Geräte angezeigt. Willst du die Werte für Desktopgeräte sehen, musst du an dieser Stelle umschalten. Die Tatsache, dass Google vorrangig die mobilen Messwerte anzeigt, macht deutlich, welche Wichtigkeit dieser Gruppe beigemessen wird. Wir wollen das mal im Hinterkopf behalten.
Die angegebene Zahl wird als „Page Speed Index“ bezeichnet. Es handelt sich dabei um eine Prozentangabe. Diese zeigt den Prozentsatz aller Webseiten im Internet, die langsamer sind, als deine Webseite. In dem Fall, den der Screenshot zeigt, sind also 66% aller Webseiten dieser Welt langsamer als https://www.goldpilz.de.
90 bis 100, kenntlich gemacht durch die grüne Farbe, wäre ein guter Wert, aber auch schwierig zu erreichen.
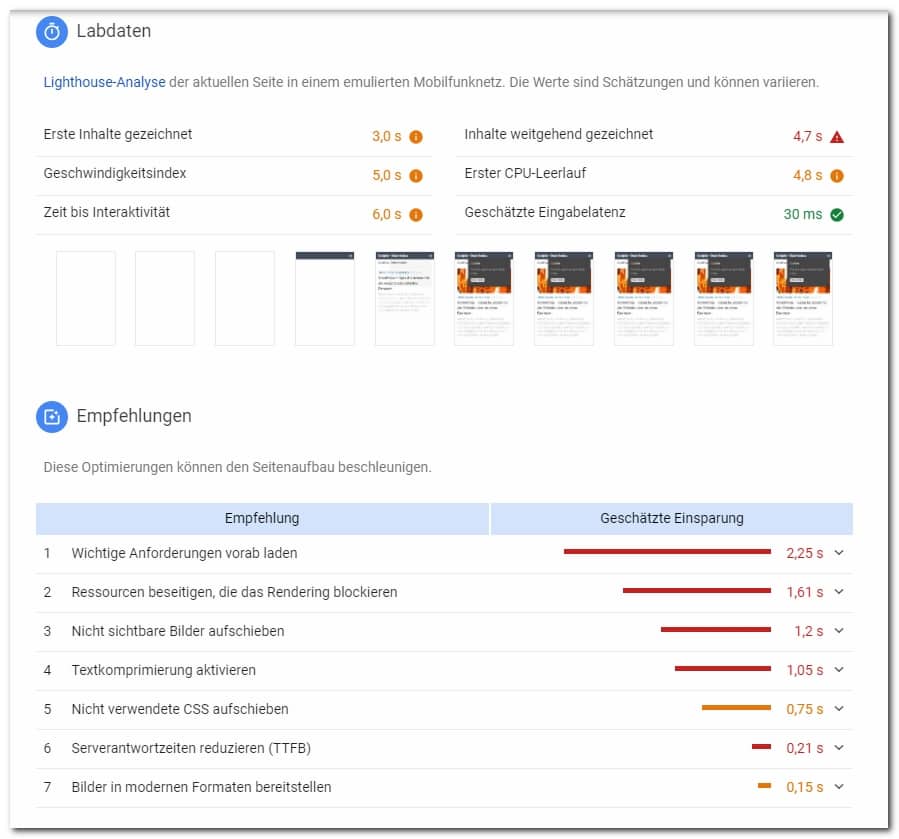
Zum Glück liefert die Auswertung auch gleich noch eine Menge Verbesserungsvorschläge mit:
Bevor ich an dieser Stelle ins Detail gehe, will ich aber noch die bereits angekündigte, zweite Möglichkeit der Geschwindigkeitsbestimmung vorstellen.
Chrome Developer Tools
Ebenfalls von Google stammen die Chrome DevTools. Diese erhält man automatisch, wenn man den Chrome Browser auf seinem Rechner installiert.
Um einen Geschwindigkeitstest durchzuführen, öffnest du dafür zunächst die zu untersuchende Webseite in einem neuen Browserfenster.
Um sicher zu gehen, dass der Test nicht durch im Browser zwischengespeicherte Elemente verfälscht wird, verwendest du am besten ein Incognito-Fenster dafür. Dieses bekommst du durch die Tastenkombination Shift-Strg-N. Wenn dort deine Webseite dann angezeigt wird, drückst du einfach auf F12.
Daraufhin werden dir die Developer Tools von Chrome angezeigt. Der Anblick kann einen erschrecken, denn es gibt das sehr viele Tools, die zumeist für Entwickler Sinn machen und die das ganze recht unübersichtlich gestalten. Die Oberfläche ist vollständig auf englisch.
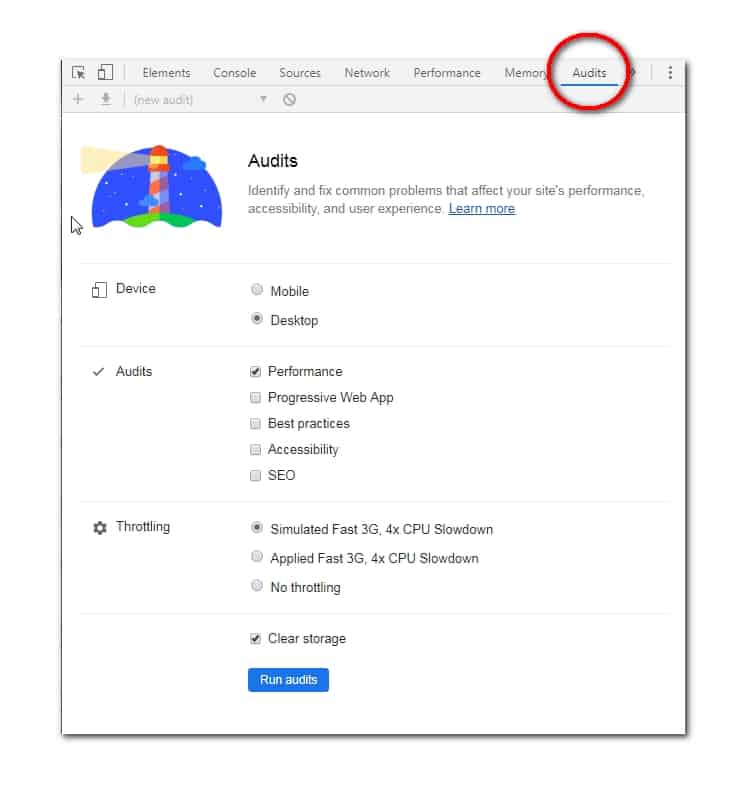
Uns interessiert an dieser Stelle nur der Reiter „Audits“, den du jetzt mal auswählst.
In diesem Dialog kannst du verschiedene Einstellungen vornehmen, bevor du den Geschwindigkeitstest durchführst. Zunächst kannst du auswählen, ob du den Zugriff von einem Desktop-Computer oder von einem Mobilgerät aus simulieren willst.
Im Bereich Audits wählst du natürlich „Performance“ aus, denn das ist ja das was uns in diesem Zusammenhang interessiert. Daneben hast du auch die Möglichkeit deine Webseite in anderen Bereichen zu testen. Acessibility etwa, um zu sehen, ob auch Benutzer mit Sehschwäche etwas mit deiner Seite anfangen können oder SEO, um zu prüfen, ob es generell Bereiche gibt, die du im Hinblick auf die Suchmaschinenoptimierung noch verbessern kannst.
Throttling erlaubt dir unterschiedliche Arten von Mobilfunknetzen zu simulieren, oder eben auch nicht.
Mit dem Ankreuzen von „Clear Storage“ kannst du festlegen, dass jeder Aufruf, den deine Webseite benötigt auch frisch ausgeführt und nicht auf zwischengespeicherte Ressourcen zurückgegriffen wird. Das System verhält sich dann, als ob ein Benutzer zum ersten mal deine Webseite aufruft.
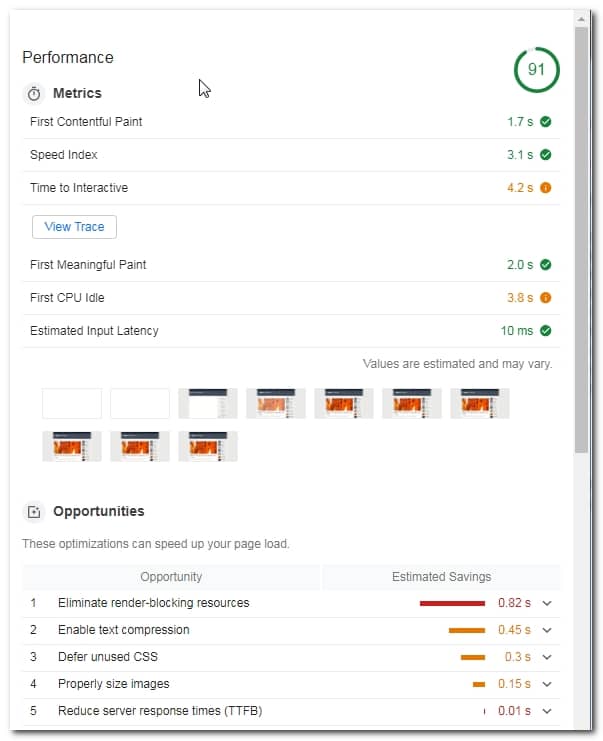
Wenn du dann auf „Run audits“ klickst, dann erhältst du die Meßwerte der Überprüfung angezigt. Diese sehen dann so ähnlich aus, wie im nächsten Bild dargestellt.
Wenn du auf einen der Meßwerte im Bereich Metrics klickst, bekommst du auch angezeigt, wie dieser Wert zustande gekommen ist.
Unter Opportunities (Möglichkeiten) werden dir verschiedene Bereiche angezeigt, in denen du eine Verbesserung vornehmen kannst.
Die Chrome Dev Tools basieren auf dem gleichen Meßsystem namens „Lighthouse“, wie auch die Google Page Speed Insights. Was die weiterführenden Möglichkeiten angeht, sind die Dev Tools dem Online Tool von Google aber weit voraus. Allerdings benötigt man um diese nutzen zu können etwas technisches Verständnis.
Unangenehm ist, dass jeder Test, der mit den Dev Tools durchgeführt wird, in Google Analytics als Zugriff gezählt wird. Das kann deine Analytics-Zahlen stark verfälschen. Die Zugriffe von Page Speed Insights hingegen, werden von Google Analytics ignoriert.
Für Normalanwender ist deshalb Google Page Speed Insights die bessere Wahl.
Welche Möglichkeiten es zur Verbesserung dieser Werte gibt, zeige ich im nächsten Artikel:
>>> Wie man mit sechs WordPress-Plugins die Performance deutlich verbessern kann