Mehr Block-Typen – WordPress Gutenberg-Editor -Teil 3
Im dritten Teil des Tutorials will ich mir einige zusätzliche Block-Typen anschauen, die vielleicht nicht so oft Verwendung finden werden, die aber doch insgesamt ganz nützlich sind.
- Gutenberg-Editor – Tutorial für Einsteiger und Umsteiger – Teil 1
- Block-Typen und ihre Eigenschaften – Gutenberg-Editor Tutorial – Teil 2
- Mehr Block-Typen – WordPress Gutenberg-Editor Tutorial – Teil 3 <<<- du bist hier
- Den Gutenberg-Editor mit einer Block-Bibliothek erweitern – Tutorial – Teil 4
Inhalt – Gutenberg Tutorial – Teil 3
Spalten
Der Block-Typ „Spalten“ ist eine der auffälligsten Neuerungen im Layout-Bereich, die der Gutenberg-Editor bei seiner Einführung mit sich gebracht hat hat. Was vorher nur auf HTML-Ebene mit komplizierten <div>-Verschachtelungen zu bewerkstelligen war, kannst du jetzt einfach über die grafische Oberfläche des Editors zu Wege bringen. Mit Spalten kannst du einzelne Abschnitte eines Dokuments in vertikale Bereiche einteilen und diese auch separat gestalten.
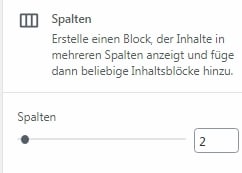
Nachdem du den Block in dein Dokument eingefügt hast, hast du zunächst die Möglichkeit im Seitenmenü des Block-Typs die Anzahl der Spalten einzustellen. Voreingesteltl sind zwei Spalten.

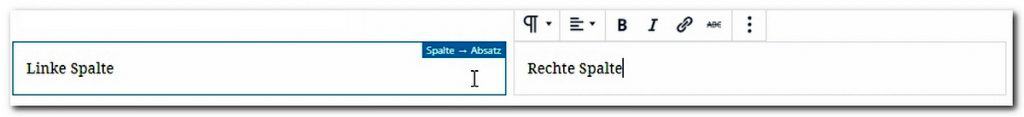
Schon beim Einfügen des Blocks wurde in jede der Spalten ein Absatz-Block eingefügt. Jede dieser Zellen lässt sich jetzt separat bearbeiten und auch formatieren. Jede Zelle hat ihre eigen Werkzeugleiste und ein für den Block-Typ spezifisches Seitenmenü.

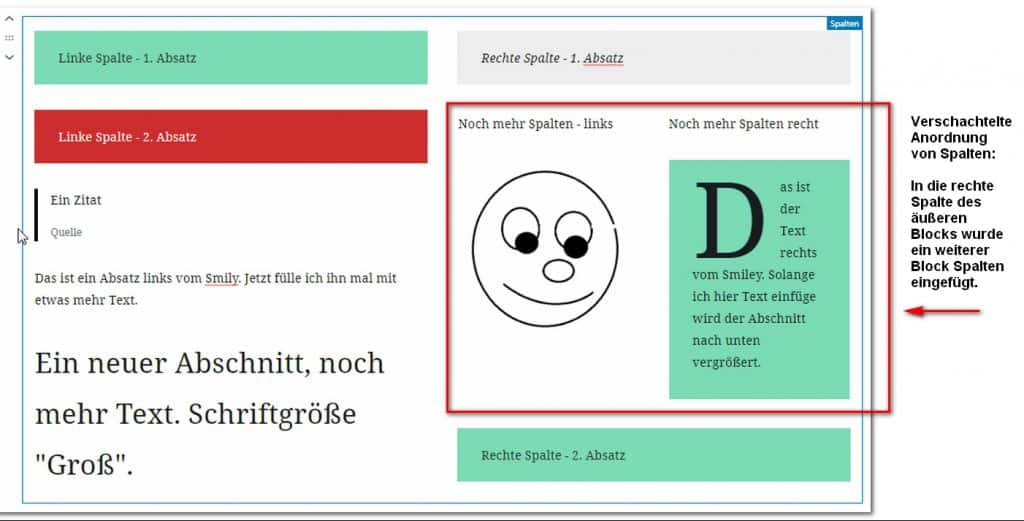
Nun kannst du weitere Zellen in die jeweiligen Spalten einfügen. Dabei kannst du aus der ganzen Palette von Block-Typen, die der Gutenberg-Editor so zu bieten hat, auswählen. Genauso, wie du weitere Absätze einfügen kannst, kannst du auch Zitate, Überschriften, Bilder und so weiter einfügen.
Auch zusätzliche Spaltenblöcke sind möglich. So kannst du eine verschachtelte Struktur erstellen und dabei das Layout jeder der Zellen auf ihre eigene Art gestalten.

Wie auch bei anderen Block-Typen gilt, dass zu guter letzt die Darstellung, wie das ganze nachher in der Vorschau aussieht, von deinem Theme abhängt.
Code
Der Block-Typ „Code“ ist dann von Bedeutung, wenn du beispielsweise ein Stück HTML-Code in deinem Dokument präsentieren willst. Normalerweise würde diese Information ja vom Browser als HTML erkannt und der Browser würde versuchen den Code zu interpetieren und darzustellen. Das verhindert die Formatierung des Textes im Block-Typ Code. Als Beispiel wie das aussieht zeige ich dir hier den HTML-Code dieses Absatzes:
<p>Der Block-Typ "Code" ist dann von Bedeutung, wenn du Beispielsweise ein Stück HTML-Code in deinem Dokument präsentieren willst. Normalerweise würde diese Information ja vom Browser als HTML erkannt und der Browser würde versuchen den Code zu interpetieren und darzustellen. Das verhindert die Formatierung des Textes im Block-Typ Code. Als Beispiel wie das aussieht zeige ich dir hier den HTML-Code dieses Absatzes:</p>Der Block-Typ „Code“ hat keine weiteren Formatierungsoptionen, mal abgesehen von den im Abschnitt „Erweitert“ zu findenden zusätzlichen CSS-Klassen, die, wie du inzwischen gemerkt hast, jeder Block besitzt.
Button
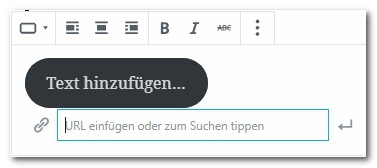
Ein Button ist eine prima Sache, wenn du deine Besucher zu einer Aktion verleiten willst. Er besteht aus zwei Komponenten. Zum einen kannst du die Beschriftung des Buttons bestimmen, zum anderen kannst du dem Button eine URL hinterlegen, die durch ein Klick auf den Button aufgerufen wird. Außerdem kannst du seine Ausrichtung und natürlich die Farbeinstellungen an deine Bedürfnisse anpassen.

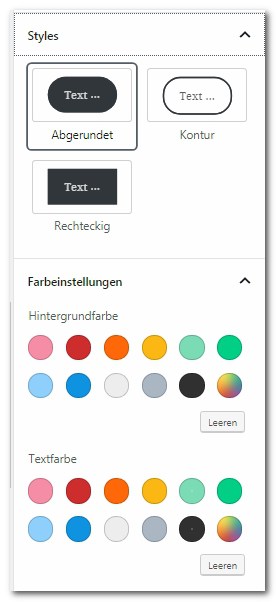
Mittels verschiedener Styles kannst du auch das Ausshehen des Buttons festlegen. Abgerundet, Rechteckig und Kontur stehen dir hier als Optionen zur Verfügung.

Im Beispiel hier habe ich einfach die URL www.goldpilz.de hinterlegt.
Man kann aber auch einen mailto:-Link einfügen. Hier hinterlegst du in der URL deine E-Mail-Adresse und optional auch den Betreff und einen Text.
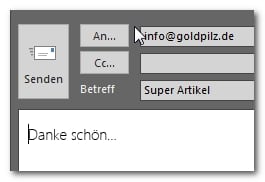
Klickt der Benutzer jetzt auf den Button, dann öffnet sich bei ihm das E-Mail-Programm. In dieser neuen E-Mail sind dann deine E-Mail-Adresse, der Betreff und eben auch der E-Mail-Text schon eingetragen. Der Benutzer kann diese Einträge dann natürlich noch abändern. So sieht das in meinem E-Mail-Programm aus:

Eine mailto:- URL wird so aufgebaut:
mailto:deine@email-adresse.de?subject=Super Artikel&body=Danke schön... Leerzeichen und Sonderzeichen werden vom Gutenberg-Editor korrekt interpretiert und ans E-Mail-Programm weitergegeben. Wenn du dieses Beispiel noch mit deinen Daten anpasst und in das URL-Feld deines Buttons einfügst, hast du einen funktionierenden E-Mail-Button, wie den den ich oben eingebaut habe.
Medien und Text
Der Block-Typ „Medien und Text“ sind eine Klasse Sache, wenn man eine Liste, die sich am besten mit einem Foto beschrieben lässt. Etwa wenn man ganz einfach eine Liste seiner Lieblingsbücher vorstellen, oder als Caféhausbesitzer seine Kuchenpalette anpreisen oder als Shopbetreiber seine Produkte vorstellen will.
Der Block erleichtert es ungemein Fotos oder Grafiken in Kombination mit Textelementen darzustellen. Dabei werden das Bild und der Textteil vertikal voneinander getrennt. Das Verhältnis der Größe von Bild- und Textteil zueinander lässt sich bequem mit einem Schieberegler einstellen. Dazu klickt man ganz einfach in das Bild und zieht dann mit der Maus an dem daraufhin erscheinenden blauen Punkt.

Im Textteil kann man dann unterschiedliche Arten von Blöcken einfügen. Zur Verfügung stehen an dieser Stelle die Block-Typen Überschrift, Absatz, Button, Liste. Auch die normalen Formatierungsmöglichkeiten der jeweiligen Block-Typen stehen an dieser Stelle zur Verfügung.
Zusätzlich kannst du auch beim „Medien und Text“-Block insgesamt die Hintergrundfarbe ändern und die Anordnung von Bild und Text umkehren. Im folgenden Beispiel habe ich alle genannten Element kombiniert.

Super-Smiley — eine Überschrift
Ein Super-Smiley, der nach rechts unten schaut. — ein Absatz mit eigenem farbigen Hintergrund
- klein — eine Liste mit drei Aufzählungspunkten
- rund
- grinst
Classic
Über den Block-Typ „Classic“ werde ich nicht viele Worte verwenden. Ich gehe mal davon aus, dass du ihn nie verwenden wirst. Mir fällt auch kein Grund ein, warum du das tun wollen solltest. Für diejenigen aber, die dem alten Classic-Editor nachtrauern, ist das eine Möglichkeit wieder das alte und aus Sicht meiner Erfahrung mit dem Gutenberg-Editor primitivere Look-and-Feel vergangener Zeiten zu erfahren.
Alles was du dazu tun musst, ist es, einen Block des Typs Classic zu deinem Dokument hinzuzufügen und schon kannst du in Nostalgie schwelgen.

Datei
Manchmal will man seinen Lesern eine Datei zum Herunterladen zur Verfügung stellen. Bisher musste man dazu unbequem mit HTML-Code herum hantieren. Mit dem Block-Typ „Datei! kann man sich die Datei einfach in die Mediathek hochladen und dann über den Block zur Verfügung stellen.
Möglichkeiten das Layout oder auch die Funktionalität zu beeinflussen gibt es in der aktuellen Gutenberg-Version noch nicht. Aber auch so lässt sich das Ergebnis sehen. Eine Ähnliche Funktionalität lässt sich allerdings auch mit Spalten und Buttons zu Wege bringen. Dabei benötigt man dann allerdings den genauen Link zur Datei, weil man sie dann nicht einfach aus der Mediathek auswählen kann.
Ob der Button oder nur der Titel der Datei angezeigt werden soll, kannst du im Seitenmenü des Blocks festlegen. Hier kannst du auch festlegen, ob die URL direkt auf die Datei verweisen soll oder zunächst nur die Anhangseite aufruft. Auch ob ein Klick auf die URL ein neues Tab öffnet, wird hier festgelegt.
Cover
Ein Cover ist eine Kombination aus einem grafischen Element und einem Titel-Text. Dabei bildet das Bild den Hintergrund und wird von dem Text überlagert. Dadurch ermöglicht dir dieser Block-Typ, deinen Beiträgen ein zusätzliches grafisches Element hinzuzufügen und dadurch ein ansprechendes Layout zu gestalten.
Normalerweise wirst du so ein Cover ganz an den Anfang deines Beitrags im Kopfbereich platzieren. Es spricht allerdings nichts dagegen, ein Cover irgendwo weiter unten in den Text einzubauen oder innerhalb eines Beitrags mehrere Cover-Blöcke zu verwenden, wenn es von der Struktur deines Dokumentes unterstützt wird.
Neben einigen herkömmlichen Formatierungsoptionen zur Ausrichtung und Schriftgestaltung, verfügt der Cover-Block im Menü der Seitenleiste über zusätzliche neue Optionen.
Zum einen kannst du das Bild fixieren wie im ersten Beispiel zu sehen oder das Gegenteil einstellen. Ist der Hintergrund nicht fixiert, dann bewegt sich das Bild zusammen mit deinem Beitrag, wenn der Benutzer durch das Dokument scrollt. In fixiertem Zustand bleibt das Bild einfach stehen und der Vordergrund bewegt sich beim Scrollen darüber hinweg.
Eine weitere interessante Option ist es ein Overlay zwischen den Hintergrund und den Text zu schieben. Das Overlay, ist eine Art schicht, die du am ehesten mit einem Filter vergleichen kannst. Du kannst hier eine beliebige Farbe einstellen. In Kombination mit dem Schieberegler „Hintergrund-Deckkraft“, die es ermöglicht das Hintergrundbild abzudunkeln, kannst du deine Grafik so weit „verschwinden“ lassen, bis der Text optimal dargestellt wird.
Die Größe des Bildes kann man leider nicht anpassen, aber es ist zu hoffen, dass diese Option schon in einem der nächsten Updates des Gutenberg-Editors auftauchen wird. Und wenn du dieses Tutorial in einen paar Wochen lesen wirst, gibt es diese Funktionalität womöglich schon.
Titel deines Beitrags
Titel deines Beitrags
Fehlt jetzt noch ein Block-Typ?
Klar, es gibt noch einige Block-Typen mehr, die allerdings eher selten oder nie benötigte Spezialaufgaben erfüllen. Außerdem ist der Gutenberg-Berg-Editor noch so frisch, dass man getrost davon ausgehen kann, das hier noch weitere Blöcke hinzukommen oder auch einfach in ihrer Funktionalität erweitet werden. Die überlasse ich dir jetzt aber zur Selbsterkundung.
Fazit
Die Möglichkeiten, die der neue Gutenberg-Editor bietet sind fantastisch. Wozu man in den Zeiten des Classic-Editors noch regelrecht Klimmzüge im HTML-Code machen musste, ist jetzt mit ein paar Einstellung über die grafische Oberfläche machbar. Das ist ein Riesenvorteil. Denn eigentlich sind wir ja hier, um unsere Inhalte zu veröffentlichen und damit unser Publikum zu erreichen. Das wird durch den Gutenberg-Editor gewaltig rleichtert. Und auch spezielle Dinge, wie Spalten oder Medien mit nebenstehendem Text, für die früher tierfergehende Kenntnisse der HTML-Kodierung nötig waren, können dank Gutenberg-Editor jetzt auch von Einsteigern verstanden und durchgeführt werden.
Wem die zahlreichen Block-Typen, die der Gutenberg-Editor von Hause aus mitliefert nicht ausreichen, der kann auch mal einen Blick auf die inzwischen in großer Zahl zur Verfügung stehenden Block-Bibliotheken werfen. Im nächsten Teil dieses Tutorials werde ich ein paar davon genauer anschauen und vorstellen: Den Gutenberg-Editor mit einer Block-Bibliothek erweitern – Tutorial – Teil 4