Einen „Tweet-this“-Button inline in deine WordPress-Beiträge einfügen
Manchmal wünscht man sich, man könnte unter einem Zitat oder einem eigenen, besonders gut gelungenen Gedanken eine Twitter-Schaltfläche der Art „Tweet-this!“ einfügen.
Der Vorteil liegt auf der Hand. Besucher die den Satz ebenfalls gut finden können ihn ohne große Umstände weiter verbreiten. Wenn dabei auch noch ein Link zu deiner Webseite weiterverbreitet wird, dann erhöht sich dadurch deine Sichtbarkeit und du wirst zwangsläufig mehr Besucher registrieren.
WordPress bietet diese Möglichkeit von sich aus leider nicht an. Zum Glück ist es einfach so etwas selber zu entwerfen und in den Beitrag einzufügen. Als Beispiel zeige ich dir, wie du das mit einem Zitat und einem Button hin bekommst. Die nächsten beiden Blöcke in diesem Text sind also die Blocktypen Zitat und Button.
André Gide
Man entdeckt keine neuen Erdteile, ohne den Mut zu haben, alte Küsten aus den Augen zu verlieren.
Button hinzufügen und anpassen
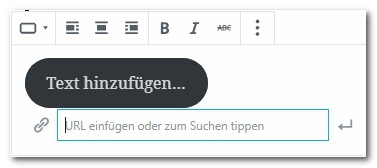
Um das ganze zu bewerkstelligen, fügst du jetzt als erstes einen neuen Block des Typs Button unter der Stelle die du getweetet haben willst in deinen Text ein. Als erstes kannst du im Kontextmenü des Blocks die Beschriftung der Schaltfläche ändern, indem du die Wörter „Text hinzufügen“ mit etwas sinnvollem, etwa „Tweet this!“ überschreibst. Im Seitenmenü des Blocktyps kannst du jetzt noch die Schrift- und Hintergrundfarbe ändern.

URL des Buttons anpassen
Im zweiten Schritt musst du jetzt eine URL einfügen, die beim Klick auf den Button aufgerufen wird. Das ist natürlich eine URL, die auf Twitter verweist und die auf die folgende Art aufgebaut sein muss:
Kopieren und anpassen:
----------------------->
https://twitter.com/intent/tweet?url=https://dasbestebuchderwelt.de/sprueche-und-zitate-zum-reisen;via=goldpilz;text=+Man+entdeckt+keine+neuen+Erdteile+,+ohne+den+Mut+zu+haben+alte+Küsten+aus+den+Augen+zu+verlieren.+André+Gide+;hashtags=reise,urlaub; target="_blank"Das sieht komplizierter aus, als es ist.
Die URL setzt sich aus der URL und verschiedenen Parametern zusammen, die wir uns jetzt mal einzeln betrachten.
Der erste Teil der URL ist der aufruf von Twitter. An dieser Stelle musst du keine Änderung vornehmen.
https://twitter.com/intent/tweet?Der erste Parameter ist die URL, auf die dein Tweet später zurückverweisen soll. Hier trägst du natürlich eine eigene Beitrags-URL ein.
url=https://dasbestebuchderwelt.de/sprueche-und-zitate-zum-reisen;Der Parameter „via“ stellt sicher, dass dein eigener Twitter-Benutzername in der Form @DeinName im Tweet auftaucht. Das ist sinnvoll, weil du dann nachvollziehen kannst, dass dein Tweet getwittert wurde.
via=goldpilz;In den Parameter „text“ trägst du jetzt den Satz ein, den du gerne getwittert haben willst. Den musst du natürlich auch anpassen. Wichtig ist es, dass du an dieser Stelle keine Leerzeichen lässt, sondern diese durch ein Pluszeichen ersetzt. Mit Sonderzeichen, Kommas oder Apostrophen hat der Mechanismus keine Probleme.
text=+Man+entdeckt+keine+neuen+Erdteile+,+ohne+den+Mut+zu+haben+alte+Küsten+aus+den+Augen+zu+verlieren.+André+Gide+;Hashtags kannst hinter dem Parameter „hashtags“ eintragen. Willst du mehrere Hashtags verwenden, dann musst du diese durch ein Komma separieren. An dieser Stelle musst du keine Hashtag-Gatter #eintragen. Das geschieht später automatisch.
hashtags=reise,urlaub;Den letzten Parameter target=“_blank“, lässt du einfach so wie er ist.
Achte darauf, dass du zwischen den Parametern keine Leerzeichen einbaust!
Am einfachsten ist es, wenn du oben, das erste Codebeispiel kopierst und an deine Bedürfnisse anpasst. Um die URL des Buttons zu bearbeiten empfehle ich dir den Button-Block an dieser Stelle in der HTML-Ansicht zu bearbeiten. Du bekommst diese Ansicht indem du im Kontextmenü des Blockes ganz rechts auf die drei Knöpfe klickst und dann HTML-Ansicht auswählst.
Nachdem du das alles gemacht hast, den Beitrag gespeichert und in die Vorschau gewechselt hast, wird dir ein Button, ähnlich dem oben im Text angezeigt.
Und jetzt wird getwittert!
Klickst du oder einer deiner Besucher auf diesen „Tweet-this!“-Button, öffnet sich das Twitter-Fenster mit dem vorher von dir festgelegten Inhalt.

Und das Endergebnis bei Twitter sieht dann wie folgt aus. Dak der URL, die zu diesem Beitrag zurückverweist wird sogar das Beitragsbild angezeigt.
Fazit:
Einen „Tweet-this!“-Button einbauen ist relativ unkompliziert. Man muss lediglich die Parameter der Twitter-URL anpassen und das ganze in einen Gutenberg-Block vom Typ Button einbauen.