Block-Typen und ihre Eigenschaften – Gutenberg-Editor Tutorial – Teil 2
Den grundsätzlichen Umgang mit dem Gutenberg-Editor, mit Blöcken, wie man einen Block-Typ auswählt oder wie man verschiedene Block-Typen ineinander umwandelt, habe ich bereits im ersten Teil dieses Tutorials gezeigt. Der zweite Teil meiner Anleitung dient dazu dir die am häufigsten gebrauchten Block-Typen vorzustellen und dir ihre typischen Eigenschaften näher zu bringen, so dass du anschließend dazu in der Lage bist ansprechende WordPress Dokumente zu erstellen.
- Gutenberg-Editor – Tutorial für Einsteiger und Umsteiger – Teil 1
- Block-Typen und ihre Eigenschaften – Gutenberg-Editor Tutorial – Teil 2 <<<- du bist hier
- Mehr Block-Typen – WordPress Gutenberg-Editor Tutorial – Teil 3
- Den Gutenberg-Editor mit einer Block-Bibliothek erweitern – Tutorial – Teil 4
In Teil 2 geht es um:
Einteilung der Block-Typen
Wenn du einen neuen Block über das Plus-Symbol ⊕ oberhalb eines Blockes hinzufügst, kannst du im sich öffnenden Auswahlfenster sehen, dass der Gutenberg-Editor die Blöcke in verschiedene Rubriken einteilt:
- Meistgenutzt – Hier findest du eine bunte Mischung von Block-Typen der anderen Rubriken. Zum einen sind das solche, von denen der Gutenberg-Editor annimmt, dass du sie am häufigsten verwenden wirst, zum anderen kommen hier im Laufe der Zeit aber auch Blöcke hinzu, die du tatsächlich häufiger genutzt hast. Die Block-Typen der Rubrik „Meistgenutzt“ findest du später in den anderen Rubriken wieder.
- Allgemeine Blöcke – hier sind die Block-Typen aufgeführt, die sich nicht so ganz in die anderen Rubriken einordnen lassen. Du findest hier die Block-Typen:
- Absatz
- Bild
- Liste
- Überschrift
- Galerie
- Zitat
- Audio
- Cover
- Datei
- Video
- Formatierung – die Block-Typen die sich in dieser Rubrik finden lassen, haben gemeinsam, dass sie auf eine bestimmte Art und Weise die Formatierung beeinflussen. Die Standard-Block-Typen hier heißen:
- Vorformatiert
- Code
- Classic
- HTML
- Pullquote
- Tabelle
- Vers
- Layout-Elemente – hier findest du Block-Typen, mit denen du Einfluss auf das Layout deines Dokuments nehmen kannst, als da wären:
- Spalten
- Trennzeichen
- Button
- Medien und Text
- Mehr
- Seitenumbruch
- Abstandshalter
- Widgets – mit diesen Block-Typen kannst du innerhalb deines Dokuments ähnliche Dinge bereitstellen, wie sonst normalerweise mit den Widgets in den Seitenleisten deiner Webseite. Zu diesen Blöcken zählen:
- Kategorien
- Archive
- Neue Kommentare
- Neue Beiträge
- Shortcode
- Einbettungen – diese Block-Typen sind dazu gedacht, Beiträge aus anderen Systemen in deinen Beitrag einzubetten. Dazu zählen neben den üblichen Verdächtigen Twitter, Facebook und Instagram auch Youtube und natürlich WordPress selber. Die Anzahl dieser Block-Typen ist erstaunlich groß, so dass ich jetzt auch nur noch Soundcloud, Flickr, Spotify und Vimeo erwähnen will. Insgesamt sind es aktuell 34 Block-Typen in diesem Bereich, die du dazu verwenden kannst die Inhalte dieser Anbieter in deinen eigenen Beiträge zu integrieren.
- Wiederverwendbar – Hier findest du die Block-Typen, die du selber erstellt und als „Wiederverwendbar“ gespeichert hast. Ansonsten ist diese Rubrik leer. Wie man Blöcke wiederwendbar macht und später tatsächlich wiederverwendet habe ich in dem Artikel über die zusätzlichen CSS-Klassen beschrieben: Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren
Die wichtigsten Block-Typen im Detail
Absatz
„Absatz“ ist garantiert der mit Abstand am häufigsten verwendete Block-Typ. Ich hatte ihn bereits im ersten Teil dieses Tutorials unter Gutenberg-Editor – Tutorial für Einsteiger und Umsteiger – WordPress als Beispiel gewählt. Deshalb verzichte ich hier auf eine detaillierte Beschreibung, sondern fasse mich kurz:
Neben den Formatierungsoptionen für die Ausrichtung, links-rechtsbündig oder zentriert und den Schriftstiloptionen fett, kursiv und durchgestrichen, gibt es Optionen, die es dir ermöglichen die Schriftgröße und die Farbe der Schrift, aber auch des Hintergrunds zu anzupassen. Auch einen Initialbuchstaben, einen großen Buchstaben am Anfang des Absatzes, kannst du hier festlegen.
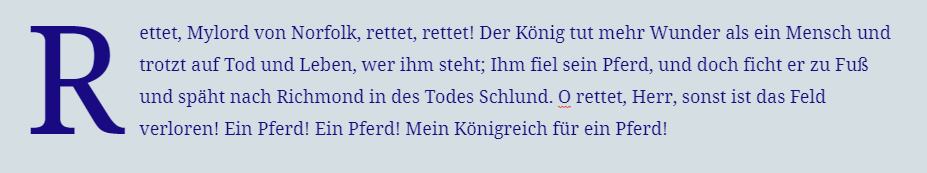
Beispiel: Ein Absatz mit etwas größerer blauer Schrift, grauem Hintergrund und einem Initialbuchstaben. Habe mich beim Text bei Shakespeare bedient.

Schriftarten im Gutenberg-Editor
Nur so am Rande: Die Darstellung im Gutenberg-Editor in Bezug auf die verwendete Schriftart stimmt leider nicht in jedem Fall mit der Darstellung in der Vorschau überein. Ob die Schriftart des Themes verwendet wird oder ob nicht, hängt von deinem Theme ab und inwieweit dieses den Gutenberg-Editor unterstützt. Normalerweise muss dein Theme die entsprechenden Informationen bereitstellen.
Die Standard-Schriftart, die der Gutenberg-Editor verwendet, wenn ihm vom Theme keine Information geliefert wird, ist ein Google Font namens Noto Serif. Du siehst ein Beispiel dazu hier oben drüber in dem Shakepeare-Text.
Selber ändern kann man das natürlich auch. Dazu muss man allerdings direkt im Code von WordPress, der Datei functions.php Änderungen vornehmen, was jetzt an dieser Stelle zu weit führen würde und besser wäre es, wenn dein Theme von sich aus die Information bereitstellt. Falls nicht, zeige ich in einem separaten Artikel, wie das geht: <muss noch geschrieben werden>.
Bild
Normalerweise dienen Bilder dazu die Informationen eines Textes besser zu veranschaulichen und verstädnlich zu machen. Man kann sie aber auch ganz einfach zur Auflockerung eines längeren Textes zwischen die Absätze einfügen.
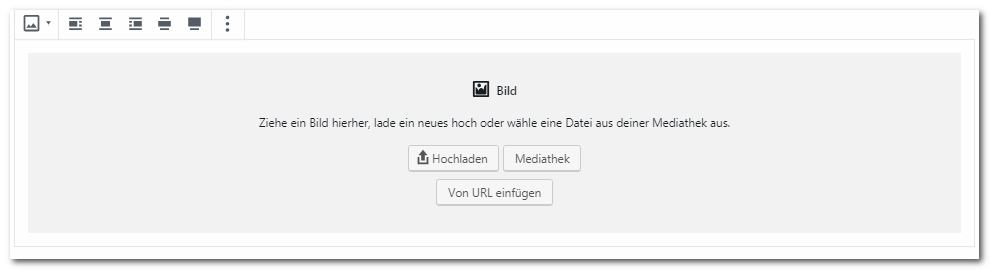
Bild hinzufügen
Nachdem du einen Bild-Block in dein Dokument eingefügt hast, bekommst du automatisch verschiedene Optionen zum Hinzufügen angezeigt. Die Optionen, die hier gezeigt werden sind im Grunde genommen nichts Neues. Du kannst ein Bild einfach via Drag und Drop von deinem Computer auf die Dialogfläche ziehen, du kannst es direkt aus deinem Dateisystem hochladen, oder du kannst es aus der Mediathek einfügen, falls du es dort bereits hast.
Auch eine Url zu einem Bild im Internet kannst du an dieser Stelle verwenden.

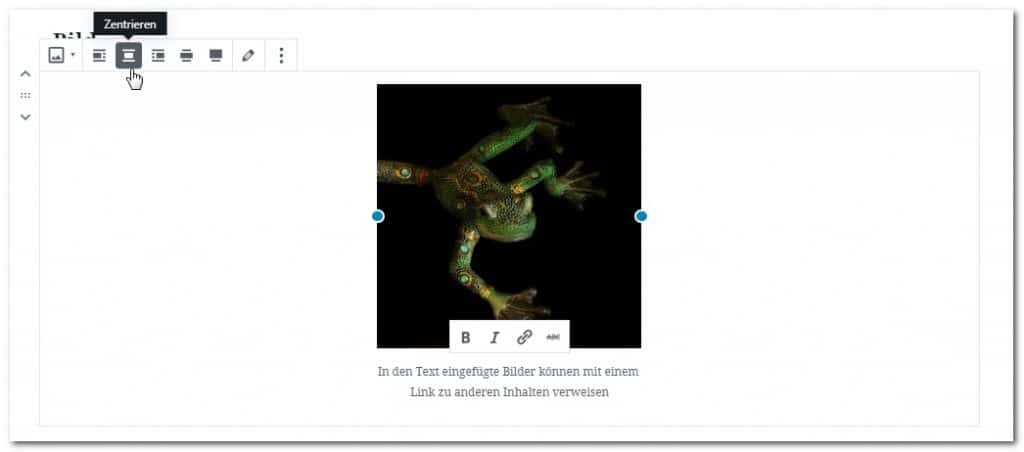
Bild ausrichten und beschriften
Nachdem du das Bild eingefügt hast, solltest du es zunächst ausrichten. Eine zentrierte Ausrichtung ist die bevorzugte Methode und stellt sicher, dass das Bild und der umgebende Text (oben und unten drüber) auf allen Bildschirmen korrekt dargestellt wird.
Bei der Beschriftung unter dem Bild steht es dir frei den Text normal, fett oder kursiv zu gestalten. Auch einen Link zu einer anderen Webseite kannst du an dieser Stelle in den Beschreibungstext einfügen.
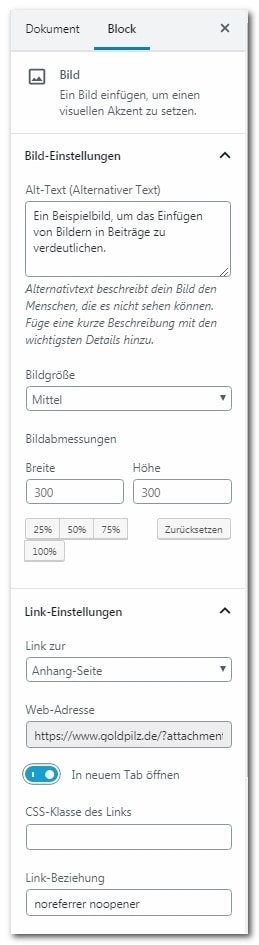
Das Seitenmenü des Bild-Blocks gibt dir noch eine Reihe weiterer Optionen. Die aus Sicht der Suchmaschinenoptimierung wichtigste Option ist es einen Alt-Text einzufügen. Für das Google-Ranking ist das immer noch ein wichtiges Kriterium. Dieser Text wird nicht auf der Benutzeroberfläche angezeigt sondern nur von Maschinen gelesen und sollte eine weitergehende Beschreibung des Bildes und Informationen über seinen Zweck enthalten. Lesegeräte von Leuten mit Sehbehinderung, die mit einer grafischen Darstellung nichts anfangen können, werten diesen Text anscheinend ebenfalls aus.
Bildgröße festlegen
Zusätzlich hast du die Möglichkeit in diesem Dialog die Bildgröße zu beeinflussen. Bevorzugt verwendest du dabei die von deinen Medieneinstellungen vorgegebenen Größen: normal, mittel oder groß. Du kannst auch Zwischengrößen verwenden. Davon ist aber abzuraten, weil dies zu einer unnötigen Verzögerung bei der Darstellung führt zumal die tatsächliche Darstellung auf unterschiedlichen Bildschrimgrößen nicht vorhersagbar ist.
Bild mit einem Link hinterlegen
Interessant ist dann noch die Möglichkeit eine URL einzufügen. Da hast du die Auswahl zwischen der Anhangseite, eine speziell formatierte Seite von WordPress, die neben dem Bild auch noch zusätzliche Informationen anzeigt. Dabei handelt es sich um Informationen, die du vorher aber via Mediathek einpflegen musst.
Du kannst aber auch einfach direkt zur Mediendatei verlinken. Dadurch bekommt der Benutzer beim Klick auf ein Bild die ursprüngliche Bilddatei angezeigt.
Als drittes hast du die Möglichkeit zu einer frei wählbaren URL zu verlinken. Das macht Sinn, wenn dein Bild etwa ein Produkt zeigt und du dazu noch eine Separate Produktseite vorliegen hast.
Auch ob sich die URL in einem separaten Tab des Browsers öffnen soll kannst du hier festlegen. Voreingestellt findest du diese Option ausgeschaltet. Ich tendiere dazu diese Option einzuschalten, damit der Originalbeitrag auch weiterhin im Browser geöffnet bleibt, sonst ist so ein Besucher nach dem Klick auf den Bilderlink leicht auf Nimmerwiedersehen verschwunden.
Du kannst natürlich auch auswählen auf nichts zu verlinken. In diesem Fall tut sich nichts, wenn der Benutzer auf das Bild klickt.

In den erweiterten Einstellungen kannst du zusätzliche CSS-Klassen definieren. Wie man das macht und beispielsweise einen Rahmen um ein Bild herumlegt habe ich in einem separaten Beitrag gezeigt: Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren
Überschrift
Überschriften dienen dazu dazu deinem Leser mitzuteilen, worum es im folgenden Text überhaupt geht. Außerdem kannst du mit Überschriften einen längeren Text in kurze Abschnitte unterteilen und es so deinen Lesern bequemer machen dem Text zu folgen. Nach etwa 300 Wörtern empfiehlt es sich so eine strukturelle Überschrift einzubauen.
Überschriften können als Hierarchie angeordnet sein. H1 ist dem Titel des Beitrags vorbehalten. H2 bis H6 sind dann Unter-Überschriften. Sie unterscheiden sich normalerweise in der Größe der Schrift.
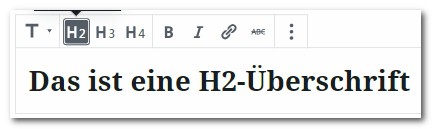
Die Einstellungen die einem die Überschriften bieten sind überschaubar. Im Kontextmenü oberhalb des Überschriftenblocks kannst du Einstellen welche der Hierarchieebenen deine Überschrift haben soll. H2 bis H4 stehen an dieser Stelle zur Verfügung. Außerdem kannst du an dieser Stelle den Schriftstil ändern und die Überschrift fett oder kursiv formatieren. Auch einen Link kannst du an dieser Stelle einbauen, indem du den Text oder einen Teil davon mit einer URL unterlegst.

Im für den Block-Typ Überschrift spezifischen Seitenmenü stehen dir darüber hinaus Optionen für die Ausrichtung und ein paar mehr Hierarchiestufen bis H6 zur Verfügung. Das wars auch schon, was man mit den Überschriften anfangen kann. Willst du weitere Formatierungen vornehmen, dann musst du dies über die zusätzlichen CSS-Klassen im Bereich „Erweitert“ machen. Der bereits erwähnte Artikel „Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren“ zeigt dir wie das geht und wie du Schriftfarbe eines Überschrift-Blocks ändern kannst.
Liste
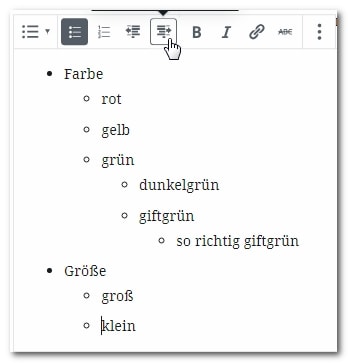
Eine Liste wirst du verwenden, wenn du eine Reihe von Eigenschaften oder Argumenten darstellen will. Neben der Form einer flachen Liste, können die einzelnen Listenpunkte hierarchisch als Baumstruktur mit Verästelungen angeordnet sein.
Um die Liste zur formatieren stehen dir zwei Möglichkeiten zur Auswahl. Zum einen kannst du auswählen, ob die Liste numeriert sein soll oder lediglich eine Aufzählung. Im ersten Fall bekommen die Listenpunkte eine Zahl vorangestellt, im zweiten Fall werden sie durch einen Punkt vor dem Listeneintrag markiert.
Die zweite Möglichkeit, die dir zur Verfügung steht ist die Einrückung. Damit kannst du festlegen, auf welcher Hierarchieebene der List sich das Element befindet.
Natürlich kannst du auch hier den Schriftstil in fett oder krusiv ändern und bei Bedarf einen Link einfügen.

Das Seitenmenü bietet keine zusätzlichen Formatierungsoptionen.
Zitat
Auch mit einem Zitat, das man zwischen zwei Absätze seines Textes einfügt, kann man seinen Text auflockern. Thematisch passend sollte es natürlich schon sein.
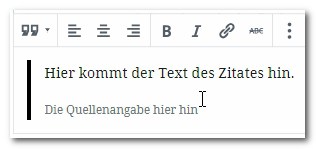
Der Zitat-Block bietet von sich aus die Möglichkeit, den Text des Zitats und im Anschluß daran, auch eine Quellenangabe einzufügen.

Neben den zu erwartenden Formatierungsmöglichkeiten für die Ausrichtung und den Schriftstil, die man im Kontextmenü des Zitat-Blocks findet, gibt es im Menü der Seitenleiste noch eine weiter Option. Im Abschnitt Styles, kannst du noch zwischen den Styles Standard und Groß auswählen.

Die endgültige Darstellung hängt auch hier von deinem Theme ab. Im folgenden siehst du zwei Zitat-Blöcke mit identischem Inhalt, jeweils in der Darstellung Standard und Groß.
Standard: Hier kommt der Text des Zitates hin.
und hier die Quellenangabe
Groß: Hier kommt der Text des Zitates hin.
und hier die Quellenangabe
Neben dem Zitat-Block gibt es noch einen Block-Type „Pullquote“ im Abschnitt „Formatierung“. Auch mit diesem kann man Zitate in seinen Text einfügen.
Youtube-Video
Wenn du ein Youtube-Video in deinen Beitrag enfügen willst, dann geht das am Einfachsten mit dem Block-Typ „Youtube“ im Bereich „Einbettungen“. Dazu fügst du zunächst den Youtube-Block in dein Dokument ein.

Dann kopierst du dir bei Youtube den Link zum Video. Dazu klickst du in Youtube auf die Schaltfläche „Share“ rechts unterhalb des Videos.

Von den ganzen Optionen, die dir hier angeboten werden , benötigst du lediglich den Link, den du dir kopierst und dann im VYoutube-Block einfügst.

Das Kontextmenü bietet dir jetzt lediglich noch die Möglichkeit die Ausrichtung des Videos innerhalb deines Textes zu beeinflussen. Auch hier hängt die Darstellung von den Möglichkeiten des Themes ab. Weitere Optionen um die Darstellung des Videos zu beeinflussen gibt es nicht.
Die hier vorgestellten Block-Typen sollten reichen, um 90% der im Internet veröffentlichten Dokumente, egal ob Beitrag oder Seite, zu erstellen.
Weitere Block-Typen, die eher fortgeschrittene Bedürfnisse befriedigen, zeigt dir Teil 3 dieses Tutorials Mehr Block-Typen – WordPress Gutenberg-Editor Tutorial – Teil 3