Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Faststone und Gimp
Ich schreibe hier ja aus der Sicht des selbstpublizierenden Autoren, der sein Buch bewerben und verkaufen will, aber im Grunde genommen gilt das folgende genauso, wenn du Hersteller handgemachter Bierkrüge oder selbstgestrickter Pudelmützen, Caféhausbetreiber, Handpanvirtuose oder, ganz allgemein gesprochen, einfach nur Künstler mit Drang zur Selbstdarstellung bist.
Falls du bisher wenig Zeit hattest, dich um deine Ausbildung zum Grafiker oder Designer zu kümmern, weil deine Haupttätigkeit nun mal das Schreiben von Büchern oder das Bepinseln von Leinwänden ist, dann kann dir dieser Artikel in deinem Bestreben zu wirtschaftlichem Erfolg ein kleines Stück weiterhelfen.
Dieser Artikel umfasst:
- Die optimalen Größen und Formate für Social Media
- Seitenverhältnis
- Auflösung
- Dateigröße
- Grafikprogramme – Faststone und Gimp
- Fotos mit Faststone Image Viewer für Social Media bearbeiten
- Seitenverhältnis bearbeiten – Bilder zuschneiden
- Auflösung festlegen durch das Verändern der Größe
- Speichern und Dateigröße beeinflussen
- Fotos mit Gimp für Social Media bearbeiten
- Auf das korrekte Seitenverhältnis zuschneiden
- Speichern und Komprimieren
- Skalieren – Bildauflösung einstellen
- Foto vom Rechner zu Instagram hochladen – mit Dropbox
Die optimalen Größen und Formate für Social Media
Um sein Produkt in den sozialen Medien so zu präsentieren, dass es das größte Maß an Aufmerksamkeit erfährt, sind Bilder und die damit verbundenen visuellen Eindrücke das Mittel der Wahl. Allerdings haben die verschiedenen sozialen Medien auch höchst unterschiedliche Anforderungen an das Format der Bilder.
Man kann zwar das gleiche Bild in allen sozialen Medien verwenden, optimal ist das aber nicht, denn man muss in Kauf nehmen, dass das Bild, dort wo es zu stark von der optimalen Form abweicht, eher unvorteilhaft dargestellt wird.
Wie jeder durch eigenen Augenschein feststellen kann verwendet Instagram bevorzugt ein quadratisches Format bevorzugt, während Twitter und Facebook eher horizontal-rechteckige Formate bevorzugen.
Welche Überlegungen bei den einzelnen Plattformen im Detail hinter den Vorgaben für die optimale Bildform stecken? Es dürfte mit der unterschiedlichen Nutzung der sozialen Medien auf PC und Notebook im Gegensatz zu mobilen Geräten zu tun haben.
Mobile Geräte werden normalerweise im Hochformat verwendet, stationäre Monitore im Querformat. Dazu kommt, dass bei einem Artikel mit Foto, auch noch ein gewisser Raum für begleitenden Text reserviert wird.
Wie man an der folgenden Tabelle sehen kann, sind die Anforderungen, die die einzelnen Social Media Plattformen stellen, sehr unterschiedlich. Der Vollständigkeit halber habe ich hier auch die unterschiedlichen Größen für Banner und Profilbild aufgeführt. Im Rahmen dieses Artikel interessieren uns aber eigentlich nur die Größen für einen Beitrag.
| Banner | 820 x 312 px | 1500 x 500 px | |
| Profilbild | 180×180 px | 400 x 400 px | 110 x 110 px |
| Beitrag | 1200 x 630 px | 1024 x 512 px 440 x 220 (min) | 1080×1080 px |
Bei digitalen grafischen Elementen sind in diesem Zusammenhang drei Kenngrößen relevant, die ich zunächst noch erläutern will, bevor wir uns der eigentlichen Bildbearbeitung zuwenden.
- Seitenverhältnis
- Auflösung
- Dateigröße
Seitenverhältnis
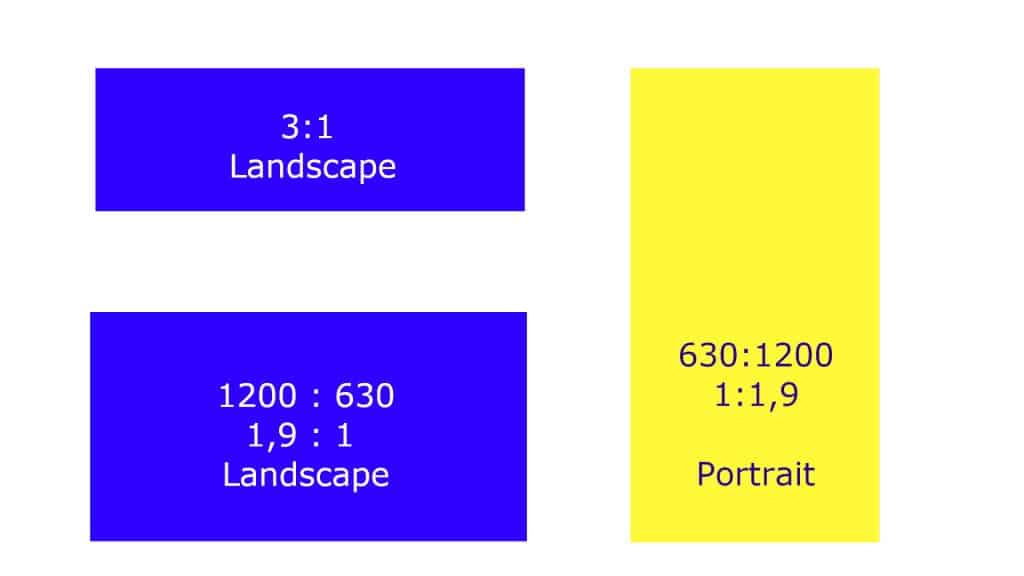
Das Seitenverhältnis sagt uns in welchem Verhältnis die Längen der Seiten des Bildes zueinander stehen. Also etwa 3:1. Der Einfachheit halber gehen wir mal davon aus, dass die Bilder alle im „Landscape“-Format vorliegen, also breiter als hoch sind. Die erste Zahl bezieht sich auf die Breite, die zweite auf die Höhe.
Oder, für die, die sich gerne an den Mathe-Unterricht in der Schule erinnern, im Koordinatenkreuz wäre das das Verhältnis des Werts auf der X-Achse im Verhältnis zum Wert der Y-Achse, also X:Y.

Erklärung Seitenverhältnis bei Grafik und Fotografie
Ein Bild mit dem Seitenverhältnis 3:1 ist 3 mal so breit wie hoch.
Jetzt könnte man hingehen und die in der Tabelle aufgeführten Pixelzahlen nehmen und in ein Seitenverhältnis umrechnen.
Aus der Auflösung 1200 x 630 px würde sich auf diese Art das Seitenverhältnis 1,9:1 ergeben.
Kompliziert? Zum Glück brauchen wir das nicht. Denn auch die Kombination 1200:630 (ohne die Einheit px=Pixel) beschreibt ein Seitenverhältnis.
Deshalb werden wir im weiteren Verlauf einfach die Pixelzahlen der Auflösung an Stelle eines korrekt berechneten Seitenverhältnisses verwenden.
Das Seitenverhältnis sagt im Übrigen nichts über die Größe des Bildes aus. Ein Foto dessen Seitenverhältnis 2:1 beträgt, kann 200 x 100 px groß sein, genauso gut aber auch 2000 x 1000 px.
Die Auflösung
Die zweite wichtige Kenngröße bei der Arbeit mit digitalen Bildern ist die Auflösung. Sie wird durch die Anzahl der Pixel in der horizontalen mal der Pixel in vertikaler Richtung beschrieben. Wie im Abschnitt davor erwähnt kann ein Foto dessen Seitenverhältnis 2:1 beträgt 200 x 100 px groß sein, aber auch 2000 x 1000 px. Diese jeweils zwei Zahlen mit einem x als Multiplikationszeichen dazwischen beschreiben die Auflösung.
Nicht wichtig, nur so nebenbei: Diese Kurzformeln kann man im Übrigen auch ausrechnen. Man erhält dann ein Flächenmaß 200 x 100 px wären dann 20000 px, während 2000 x 1000 px als Ergebnis 2000000 px ergeben würde. Im ersten Fall würde man es auf 0,02 MPixel verkürzen, im zweiten auf 2 MPixel. MPixel sind „Millionenpixel“. Meine alte Kamera, die ich weiter unten erwähnen werde, schafft 12 MPixel mit ihrer 4000 x 3000px Auflösung.
Nehmen wir jetzt unser Beispiel für einen Twitterbeitrag aus der Tabelle oben. 1024 x 512 px ist die Auflösung für ein optimal für Twitter vorbereitetes Bild, das auf allen Bildschirmarten, egal ob am Desktop oder auf dem Smartphone, gut dargestellt wird.
Wenn du deine Fotos mit einem heute handelsüblichen digitalen Fotoapparat machst, dann haben die daraus resultierenden Fotografien normalerweise sehr viel höhere Auflösungen. Schon meine mittlerweile in die Jahre gekommene Kamera, die ich mir vor 10 Jahren zugelegt habe, liefert mir Fotos mit einer Auflösung von etwa 4000 x 3000 px.
Heutige Smartphones und Kameras stehen dem in nichts nach und übertreffen diese Werte häufig. Es bleibt einem also nichts anderes übrig, als die Pixelzahl mit Hilfe eines Grafikprogrammes zu reduzieren, um den angestrebten, optimalen Wert von 1024 x 512 px zu erreichen. Wie das geht, wirst du weiter unten sehen.
Dateigröße
Die Dateigröße ergibt sich natürlich zum einen aus der Auflösung. Zum anderen aber, kann man sie noch durch den Kompressionsgrad beeinflussen. Auch andere Faktoren können die Dateigröße beeinflussen, die Farbtiefe etwa. Aber das berücksichtigen wir hier jetzt mal nicht.
Der erste Punkt sollte direkt einleuchten. Ein Foto mit der Auslösung 4000 x 3000 px ist zwangsläufig größer als ein Foto mit der Auflösung 400 x 300 px, wenn man es auf der Festplatte speichert.
Und genau hier, beim Speichern, hat man dann auch noch die Möglichkeit die Kompression des Bildes einzustellen und so die Größe zu reduzieren. Dies geht allerdings zu Lasten der Bildqualität, was aber in den meisten Fällen nichts schadet, falls man es mit dem Komprimieren nicht übertreibt. Wie das geht, sehen wir gleich weiter unten.
Ich will noch festhalten, dass es bei den einzelnen Social Media Plattformen Obergrenzen für die Dateigröße gibt. Diese tangieren uns zunächst aber nicht, denn wenn die Bilder so bearbeitet wurden, wie von mir im Folgenden beschrieben, dann sollten sich die Dateigrößen im von den jeweiligen Plattformen vorgegebenen Rahmen bewegen.
Bleibt nur noch zu erwähnen, dass es Sinn macht, die Dateigrößen so weit zu reduzieren, wie es nur geht. Das verkürzt nicht nur die Zeit, die du benötigst, um das Bild hochzuladen, sondern hat auch einen Einfluß darauf, wie schnell dein Foto in den Timelines der von dir adressierten User angezeigt wird.
Grafikprogramme – Faststone und Gimp
Faststone und Gimp sind zwei kostenlose, im Internet erhältliche Grafikprogramme, die beide dazu geeignet sind, deine vorhandenen Bilder in die optimale Form zu bringen. Natürlich gibt es daneben noch eine Menge anderer, zum Teil sehr versierte Bildbearbeitungswerkzeuge, auf die die Profis zurück greifen. Wenn du aber nicht vor hast hunderte von Euro nur zum Zurechtschneiden eines Bildes auszugeben, dann sind die genannten Programme die Werkzeuge der Wahl für dich.
Den Faststone Image Viewer kannst du hier herunterladen: Faststone Image Viewer.
Den Download von Gimp findest du hier: Gimp.
Fotos mit Faststone bearbeiten
Der Faststone Image Viewer ist ein Freeware-Tool, mit dem man sich Bilder anzeigen lassen, das aber auch über einige sinnvolle Editierfunktionen verfügt, mit deren Hilfe man seine Fotos perfekt auf die Bedürfnisse anpassen kann. Für die schnelle und einfache Bearbeitung eines Fotos ist diese Software immer meine erste Wahl. Zuerst musst du das Programm natürlich installieren.
Wenn du dann mit der rechten Maustaste auf eines deiner Fotos klickst, erreichst du unter „Öffnen mit“ den Faststone Image Viewer.
Ich nehme jetzt einfach mal das Foto von einem schwimmenden Blesshuhn, das ich kürzlich beim Spazieren gehen geknipst habe.
Am einfachsten ist es, man bearbeitet sein Bild in drei Schritten, die auch den oben genannten Punkten Seitenverhältnis – Auflösung – Dateigröße entsprechen.
1. Seitenverhältnis bearbeiten – Bilder zuschneiden

Zum Vergrößern auf das Bild klicken – Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
Zuerst solltest du dein Foto im richtigen Seitenverhältnis zuschneiden.
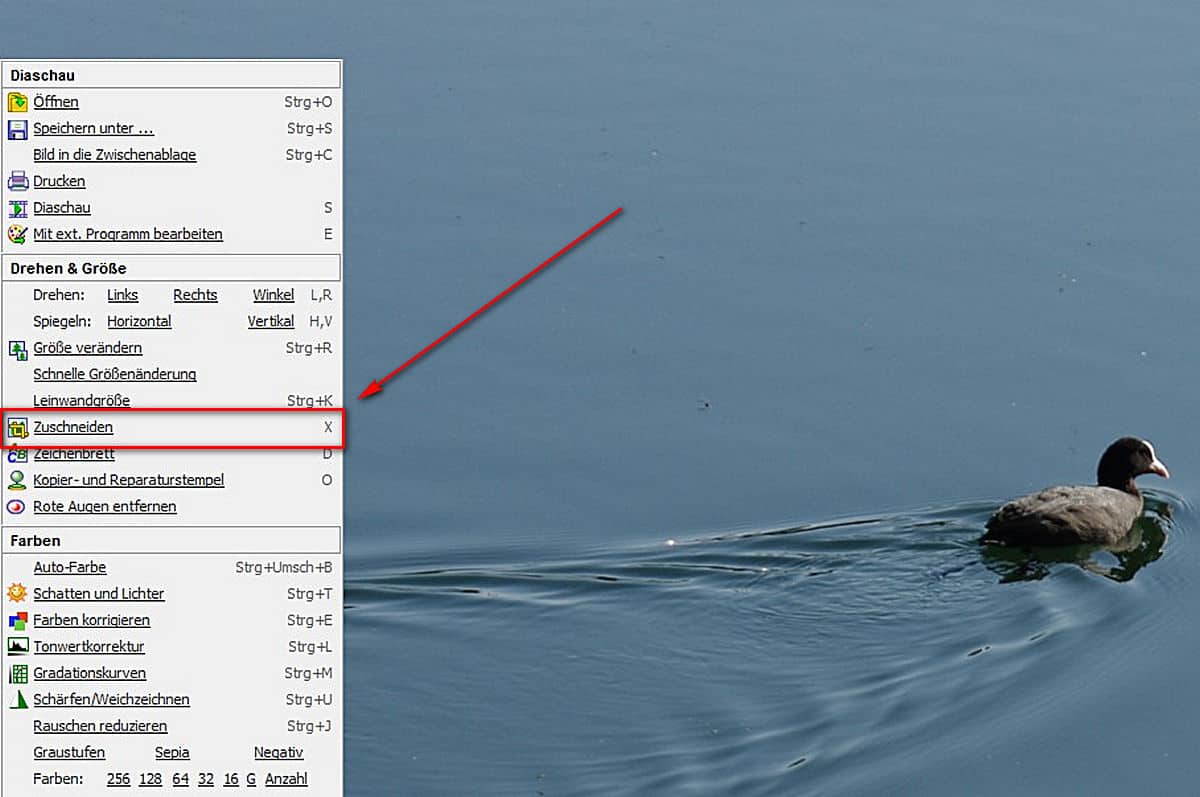
Nachdem du das Foto mit Faststone geöffnet hast, erreichst du das Bearbeitungsmenü, indem du mit der Maus an die linke Kante des Bildschirms heranfährst. Dort wählst du die Option „Zuschneiden“. Oder du drückst einfach die Taste X. Ein neues kleineres Fenster öffnet sich.

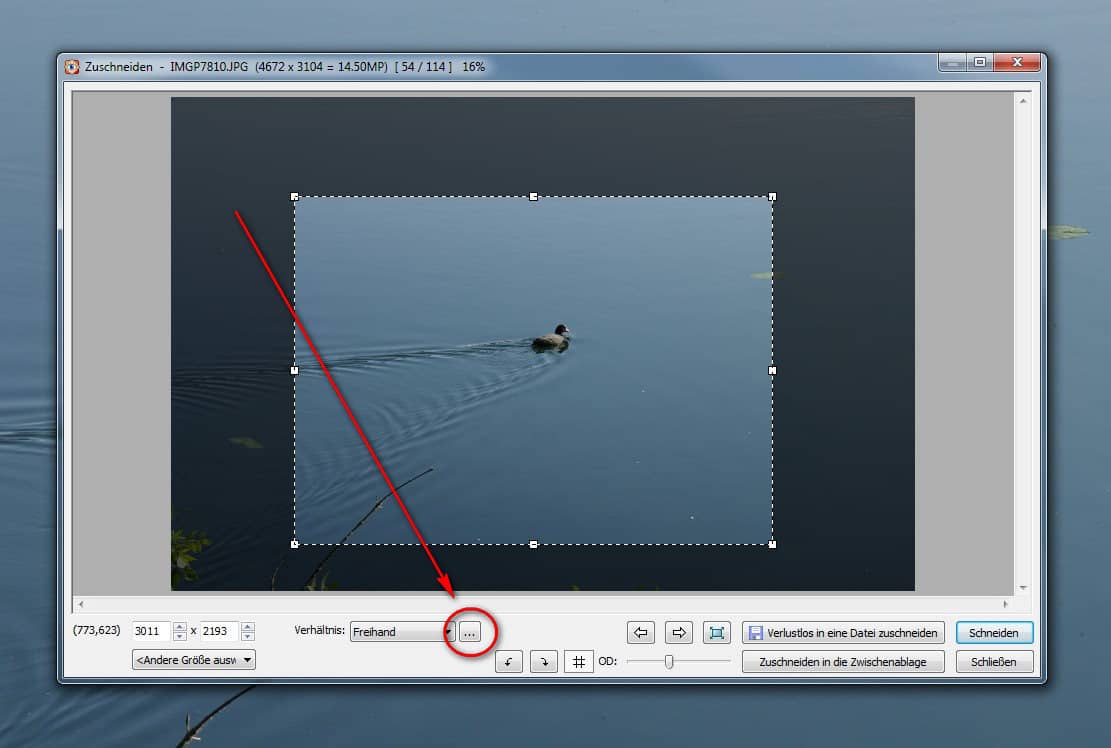
Zum Vergrößern auf das Bild klicken – Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
In dem neuen Fenster kannst du jetzt schon einfach mit der Maus einen Rahmen aufziehen, der dann als Schnittrahmen dient.
Das wollen wir aber nicht!
Wir wollen das Bild genau entsprechend der Vorgaben aus der Tabelle weiter oben zuschneiden. Dazu klickst du auf die drei Punkte rechts vom Dropdown-Menü „Verhältnis“. Und schon öffnet sich eine neue Dialogbox.

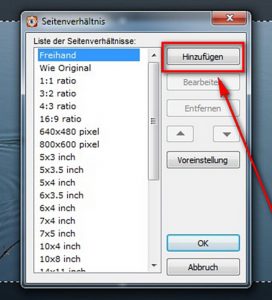
Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
Durch den Klick auf „Hinzufügen“ öffnet sich ein zusätzlicher Dialog.

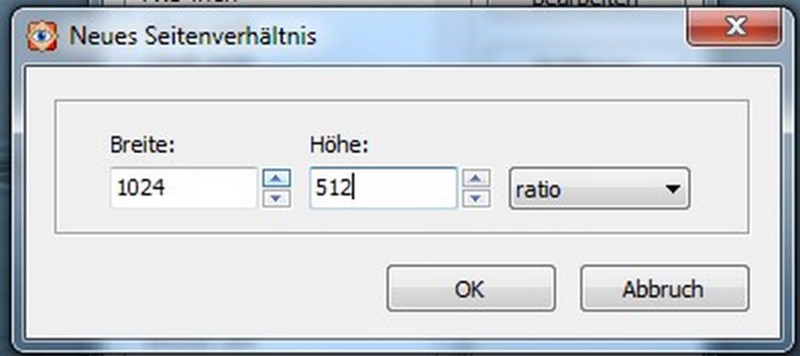
Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
In diesem Dialog mit der Überschrift „Seitenverhältnis“ fügst du jetzt die gewünschten Werte ein. Für ein Twitterfoto wären das also 1024 x 512. Wichtig ist, dass im Dropdown-Menü der Wert „ratio“, also Verhältnis ausgewählt wird. Jetzt klickst du auf Ok und wählst aus der Liste der Seitenverhältnisse, den eben neu erstellten Wert aus und klickst auch hier auf ok.

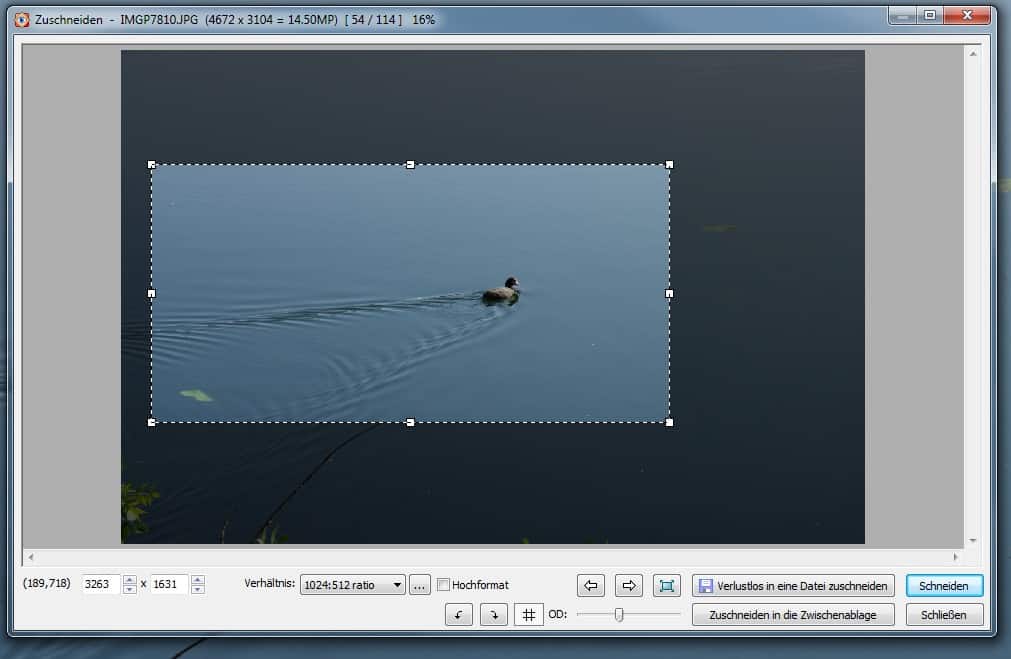
Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
Und schon hat der Schnittrahmen genau das gewünschte Seitenverhältnis. Und egal, ob du den Rahmen jetzt größer aufziehst oder ob du ihn verkleinerst, das Seitenverhältnis bleibt konstant. Jetzt musst du den Schnittrahmen also nur noch in die gewünschte Größe bringen und durh Hin-und Herschieben den gewünschten Bildauschnitt festlegen. Die beiden Zahlen unten links zeigen dir übrigens die tatsächliche Auflösung an. Ein Klick auf „Schneiden“ beendet den Vorgang. Das Resultat ist ein perfekter Bildauschnitt im gewünschten Format.
2. Auflösung festlegen durch das Verändern der Größe
Das korrekte Seitenformat haben wir also schon mal. Jetzt muss noch die Bildauflösung angepasst werden. Die Auflösung die du erreichen willst, ist 1024 x 512 px für das Twitterfoto.
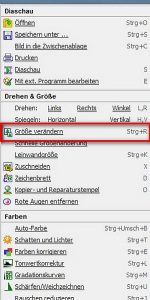
Fahre mit der Maus wieder an den linken Rand des Bildfensters und wähle „Größe verändern“.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
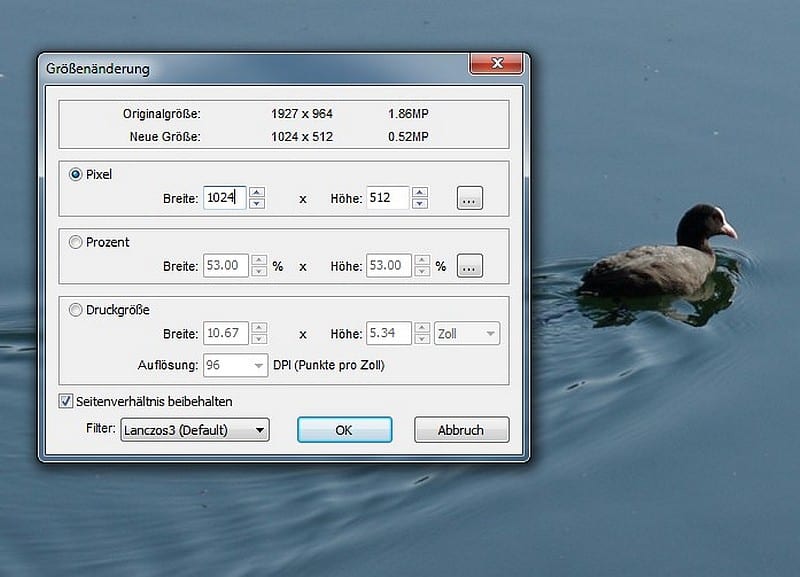
Im folgenden Dialog musst du zunächst darauf achten, dass die Checkbox „Seitenverhältnis beibehalten“ angekreuzt ist. Wenn du jetzt für die Breite den Wert 1024 einträgst, dann wird der Wert der Höhe automatisch angepasst. Dort erscheint also 512. Dieser letztere Wert kann durch Rundung auch schon mal um ein oder zwei Pixel abweichen. Das soll uns aber nicht weiter stören. Einfach auf OK klicken und schon hat das Bild die korrekte Auflösung.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
3. Speichern und Dateigröße beeinflussen
Letzer Schritt…das beschnittene und in seiner Größe geänderte Bild muss noch gespeichert werden. Dazu fährst du mit dem Mauszeiger wieder an die linke Kante des Bildschirms und wählst „Speichern unter“ aus.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
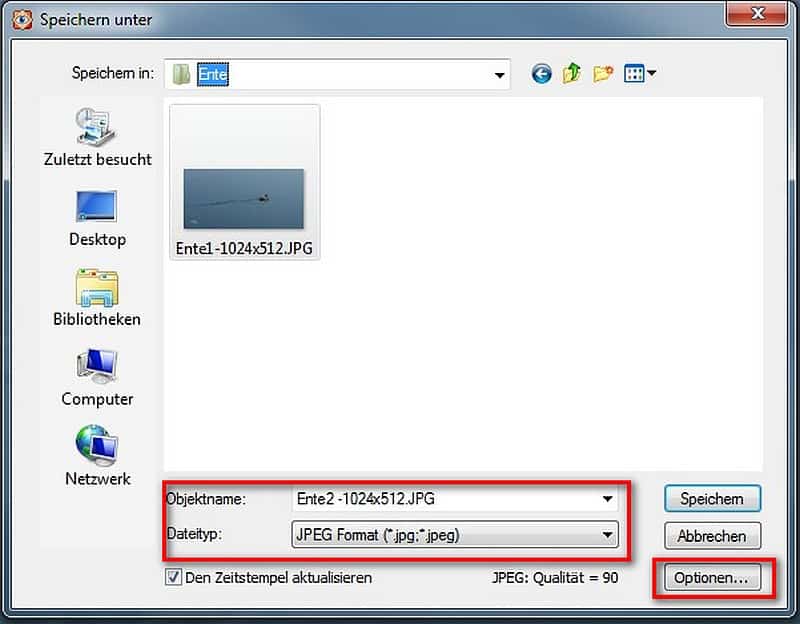
In diesem Dialog suchst du nach einem geeigneten Ordner zum Abspeichern und gibst dem Bild einen geeigneten Namen. Als Format wählst du das JPEG-Format. Bevor du jetzt aber auf „Speichern“ klickst, öffnest du erst noch die Dateiformatsoptionen mit Hilfe des „Optionen…“-Buttons.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
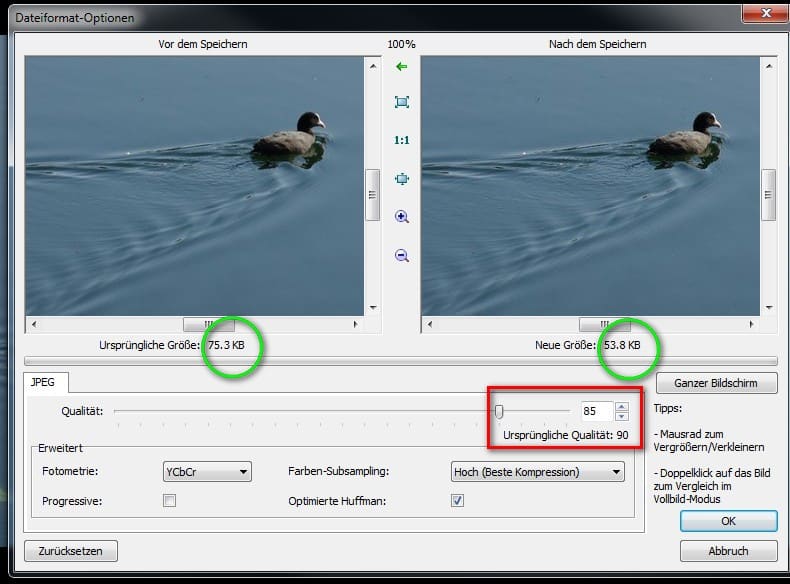
In diesem Dialog kannst du den Kompressionsgrad des Bildes und damit auch seine Qualität beeinflussen. Je höher die Qualität des Ftotos, desto geringer der Kompressionsgrad und desto größer die endgültige Datei. Ein Wert irgendwo zwischen 80 und 90 sollte deine Bedürfnisse befriedigen. Die anderen Werte in diesem Dialog lässt du einfach so wie sie gerade stehen. Sie haben zwar auch einen gewissen Einfluss. Dieser ist aber minimal. Wenn ich bei obigem Foto einen Qualitätsgrad von 85% einstelle, dann reduziert das die Dateigröße um 30%. Ein Klick auf OK befördert dich zurück zum „Speichern unter“-Dialog und ein weiter Klick auf „Speichern“ beendet die ganze Aktion.
Gratuliere! Das Foto ist jetzt optimal für einen Tweet vorbereitet.
Das wollen wir doch gleich einmal ausprobieren und da schau an! In Twitter sieht es so aus, mal abgesehen davon, dass die Ente ein Blesshuhn ist…
Eine Ente – https://t.co/sAP1qVcMXz pic.twitter.com/mNIQ08Y3OO
— DasBesteBuchDerWelt (@goldpilz) September 7, 2018
Formate mit Gimp bearbeiten
Gimp ist ein mächtiges Bildbearbeitungstool, das kostenlos genutzt werden kann. Es wurde unter der Gnu GPL (General Public License) veröffentlicht und kann auf der Webseite https://www.gimp.org/ heruntergeladen werden.
Bei diesem Beispiel will ich ein Foto am PC so umwandeln, dass es nachher optimal in Instagram genutzt werden kann. Dafür habe ich ein schon älteres Foto des Geroldsauer Wasserfalls im Schwarzwald herausgesucht.
Nachdem du dir Gimp installiert hast, beginnst du am einfachsten damit, dass du im Windows Explorer mit der rechten Maustaste auf das Foto klickst und im sich daraufhin öffnenden Kontextmenü „mit Gimp bearbeiten“ auswählst. Alternativ startest du Gimp über Start–> Programme und öffnest die Datei über den „Datei öffnen“-Dialog.
Es zeigt sich dir folgendes Fenster, natürlich mit einem anderen Foto…
Dass Gimp einen bei weitem größeren Funktionsumfang hat, als der vorher vorgestellte Faststone Image Viewer siehst du vermutlich auf den ersten Blick. Das sollte dich aber nicht verunsichern. Tatsächlich sind die Aktionen, die uns hier zum gewünschten Ergebnis bringen, genauso einfach, wie es beim Faststone Image Viewer der Fall war. Und tatsächlich sind weniger Dialoge und Fenster zu öffnen, weil Gimp viele Funktionen gleichzeitig in seinen Fenstern anbietet.
Also los:

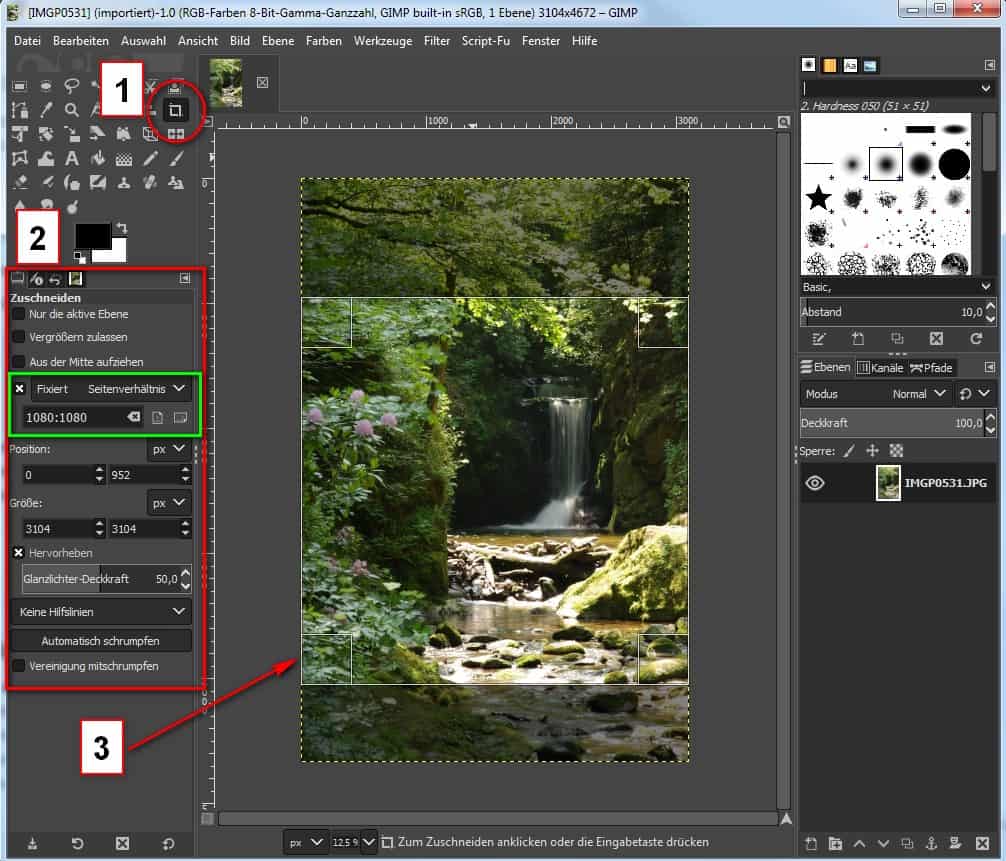
Zum Vergrößern auf das Bild klicken — Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
1. Auf das korrekte Seitenverhältnis zuschneiden
Zunächst klickst du auf das im Schaubild mit [1] bezeichnete Icon des Schneidewerkzeugs. Dadurch erhältst du die unter [2] dargestellten, rot umrahmten Einstellmöglichkeiten des Werkzeugs. Uns interessieren zunächst nur die im grünen Rechteck. Hier stellst du zunächst ein, dass das Seitenverhältnis fest sein soll, indem du in die Checkbox „fixiert“ ein Kreuz setzt. Als nächstes trägst du die gewünschten Verhältniszahlen ein. Für einen Post auf Instagram wären das 1080:1080. Das ist übrigens das selbe wie 1:1.
Etwas weiter unten bei „Größe“ kannst du kontrollieren, wie groß der Ausschnitt ist. Du kannst das Schneidefenster jetzt mit der Maus vergrößern oder verkleinern, oder hin und herschieben, bis du den gewünschten Ausschnitt gefunden hast.
Ein einzelner Klick in das Schneidefenster führt dazu, dass der Zuschnitt durchgeführt wird.
2. Skalieren – Bildauflösung einstellen
Vermutlich ist das Bild noch zu groß, um es bei Instagram hohzuladen. Deshalb folgt als nächstes die Größenreduktion.
Dazu öffnest du im Menü unter dem Eintrag „Bild“ den Dialog „Bild skalieren“.

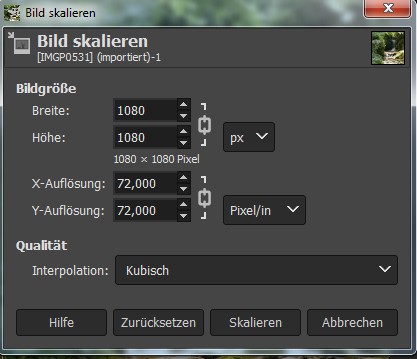
Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
Hier kannst du jetzt die gewünschten Werte für Höhe und Breite in Pixel eintragen. Im Beispiel sind das die bereits erwähnten 1080×1080 px für ein Instagramfoto. Indem du dann auf den Button „Skalieren“ klickst, wird der Vorgang abgeschlossen und das Bild erhält die entsprechende Auflösung.
3. Speichern und Komprimieren
Um das Bild zu Speichern, wählst du im Menü unterhalb von „Datei“ die Option „Datei exportieren“.
Nur so nebenbei: Die Option „Datei speichern“ funktioniert in diesem Zusammenhang nicht so wie erwartet. Über die Speichern-Funktion wird die Datei lediglich in einem Gimp-spezifischen Format abgelegt. Das ist zwar meistens sehr nützlich, interessiert uns an dieser Stelle aber nicht.
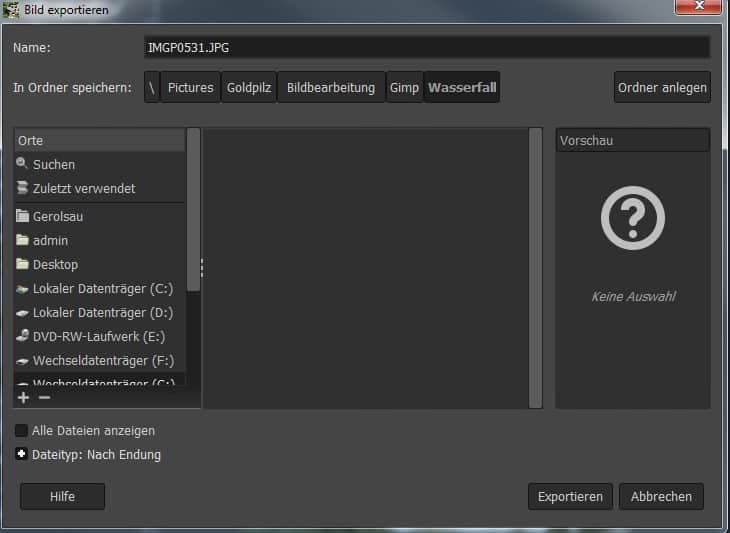
Zurück zum Exportdialog: Hier kannst du den Zielordner auswählen und der Datei einen neuen Namen geben. Wichtig ist, dass du als Endung .jpg verwendest.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
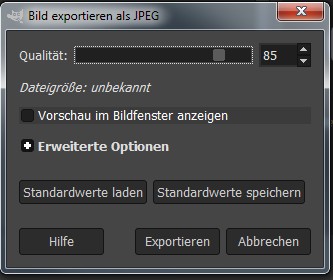
Wenn du jetzt auf „Exportieren“ klickst öffnet sich zunächst noch ein weiteres Dialogfenster. Hier kannst du verschiedene dem JPEG-Format eigene Eigenschaften einstellen. Eine davon haben wir beim Faststone Image Viewer gesehen. Es ist die Qualität bzw. den Kompressionsgrad.

Bilder für Social Media optimal vorbereiten – Größe und Seitenverhältnis bearbeiten mit Gimp und Faststone
Ein Einstellung zwischen 80 und 90 sollte deine Bedürfnisse befriedigen. Ein Klick auf den „Exportieren“-Button erzeugt jetzt das von dir benannte Bild auf deiner Festplatte.
Nebenbei: Du kannst jetzt Gimp wieder schließen. Dabei weißt dich die Software aber darauf hin, dass du noch ungespeicherte Änderungen hast. Diese Meldung bezieht sich gerade wieder auf das Gimp-eigene Format und kann von dir an dieser Stelle ignoriert werden.
Fotos vom Rechner zu Instagram hochladen – mit Dropbox
So testen wir das Ganze mal mit Instagram. Dazu musst du das Foto jetzt aber irgendwie auf dein Smartphone oder Tablet bekommen, denn Instagram erlaubt keine Uploads von einem Desktoprechner aus.
Am einfachsten ist es zu diesem Zweck Dropbox zu verwenden. Dazu kopierst du das Bild zunächst von deinem Rechner in deine persönliche, übrigens kostenlose Dropbox. Dann öffnest du Dropbox auf deinem Smartphone. Wenn du dort das Foto vor dir hast, dann solltest du über das Kontextmenü, bei mir sind das drei übereinander angeordnet Punkte, den Menüpunkt „Exportieren“ erreichen. Wenn du das augewählt hast, dann öffnet sich erneut ein Fenster, das dir verschiedene Ziele anbietet. Hier wählst du Instagram bzw. Instagram Feed aus. Die weiteren Schritte sind dann genauso, wie wenn du das Foto direkt vom Smartphone hoch lädst.
Und so schaut es dann aus:
https://www.instagram.com/p/BngluvlCrex/?utm_source=ig_web_copy_link
Du kannst dir diesen Artikel auch komplett und umsonst als PDF-Datei herunterladen: