Medien – WordPress Tutorial Teil 6
Medien
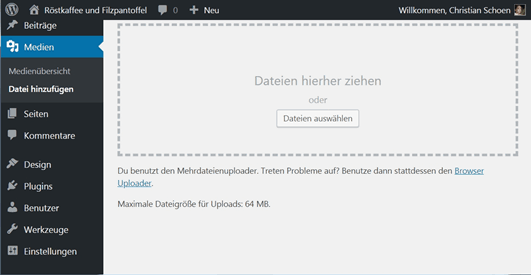
Im Bereich Medien kannst du die Bilder, die du auf deinen Webseiten verwenden willst, verwalten. Indem du auf „Datei hinzufügen“ klickst, öffnet sich das „Upload“-Fenster. Hier kannst du jetzt Fotos von deinem lokalen Rechner mittels „Drag and Drop“ hineinziehen. Eine andere Möglichkeit ist es über die Schaltfläche „Dateien auswählen“ diese Dateien durch Standarddialoge deines Betriebssystems auf der Festplatte auszuwählen. Nimm doch jetzt ein paar von deinen eigenen Fotos, die du schon auf deinem Rechner hast und lade sie an dieser Stelle hoch. Nimm ruhig welche im Quer- und auch welche im Hochformat. Und achte darauf, dass die Fotos an der langen Kante zwischen 500px und1500px lang sind. Wenn du nicht weißt, was es mit den Pixeln auf sich hat, dann blättere vorher nach hinten zum Kapitel über Grafikformate, da wird dir erklärt, wie du Bilder optimal für unterschiedliche Zwecke vorbereitest.
Nur am Rande sei erwähnt, dass du über diesen Dialog unterschiedliche Arten von Dateien hochladen kannst, also auch PDF-Dateien oder Zip-Archive. Genauso kannst du hier aber auch Audio- oder Videodateien zur Verwendung in deinen Webseiten hochladen.
Für alle Dateiuploads gilt eine Beschränkung von 64 MB pro Datei. Wenn du größere Dateien in dein System bringen willst, dann musst du den Umweg über einen FTP-Upload gehen. Wir werden das später noch sehen.

Nachdem deine Fotos hochgeladen wurden, klickst du jetzt auf die Medienübersicht und erhältst als Ergebnis deine Bilderuploads in Form von Bildervorschauen, sogenannter Thumbnails, aufgelistet.
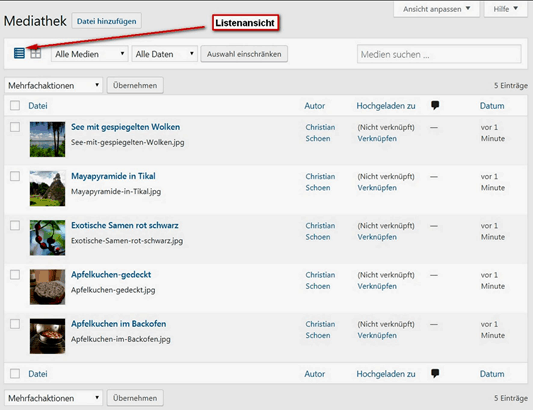
Klicke jetzt aber noch auf das Listensymbol links oberhalb der Bilder und du erhältst die etwas informativere Listenansicht deiner Mediathek, wie im folgenden Screenshot zu sehen.
In der Listenansicht deiner Mediathek kannst du auch sehen, mit welchen Beiträgen deine Medien verknüpft sind. In unserem Fall sind natürlich noch alle Medien nicht verknüpft.

Abbildung 3 – Mediathek – Listenansicht
Bilder in Beiträgen verwenden
Bilder können auf zwei verschiedene Arten in unseren Beiträgen auftauchen. Zum einen mitten im Inhalt – natürlich an sinnvollen Stellen. Dort dienen sie der Illustration des geschriebenen oder lockern einfach den Inhalt auf.
Die zweite Möglichkeit ist, dass wir ein spezielles Beitragsbild festlegen, auf Englisch auch „Featured Image“ genannt. Dieses wird im Beitrag selber nicht angezeigt. Das Beitragsbild erscheint in Beitragslisten gemeinsam mit der Überschrift und manchmal auch noch mit einem Textauszug. Es dient also dazu den Beitrag an sich zu kennzeichnen.
Öffne jetzt wieder die Beitragsliste und dann einen deiner Beiträge zum Bearbeiten indem du im Menübereich bei den Beiträgen auf einen deiner Artikel klickst.
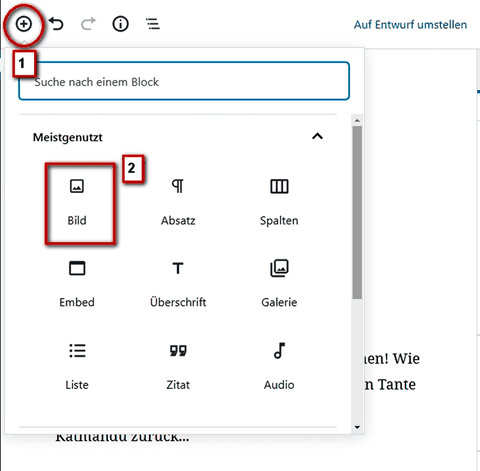
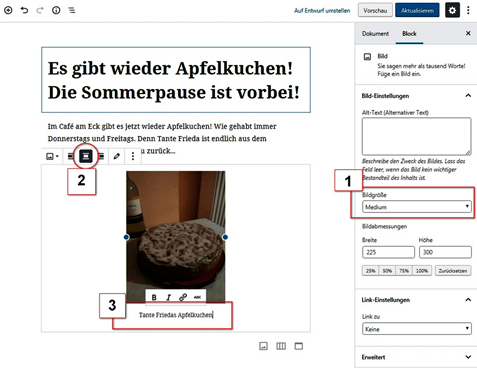
Nachdem du deinen Beitrag editierbereit vor Augen hast klickst du oben links auf das Pluszeichen (1) und in dem Dialog der sich daraufhin öffnet auf das Symbol für Bilder (2).

In deinem Text erscheint jetzt ein neuer Block, indem du, genauso, wie du es bei der Mediathek schon gemacht hast, Bilder hinzufügen kannst. Du kannst sie direkt oder über eine URL einfügen, wir wollen an dieser Stelle aber den Weg über die Mediathek wählen. Klicke also auf die Schaltfläche „Mediathek“, suche dir aus den angezeigten Fotos das vorgesehene Bild heraus und füge es hinzu.

Nachdem das Foto an der gewünschten Stelle eingefügt wurde kannst du noch verschiedene Einstellungen vornehmen. Beim Upload des Bildes in die Mediathek hat WordPress, ohne dass du es gemerkt hast, Kopien des Fotos erstellt und zwar in unterschiedlichen Größen. Im Menü auf der rechten Seite, bei aktiviertem Reiter „Block“ kannst du mittels des Auswahlfensters „Bildgröße“ die Dimensionen deines Fotos einstellen (1).
Eine zweite wichtige Einstellmöglichkeit findet sich links oberhalb des Fotos: die Ausrichtung. Wähle hier eine zentrierte Anzeige für das Foto aus (2). Die zentrierte Ausrichtung von Bildern ist vor allem in Hinblick auf kleinere mobile Anzeigen immer die bessere Wahl.
Unter dem Bild kannst du jetzt noch eine passende Beschreibung hinzufügen. (3)
Beitragsbild
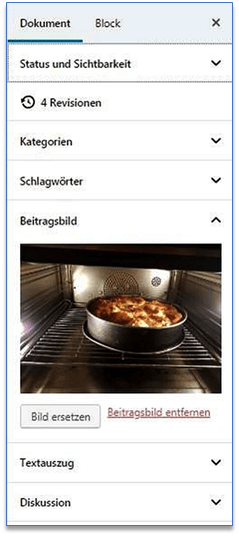
Das weiter oben erwähnte Beitragsbild fügst du dem Beitrag hinzu, indem du im rechten Seitenmenü den Reiter „Dokument“ auswählst. Danach hast du die Möglichkeit den Bereich Beitragsbild aufzuklappen.
Füge jetzt das Beitragsbild auf die gleiche Art, wie zuvor hinzu, indem du in deiner Mediathek eines der von dir hochgeladenen Fotos aussuchst. Nimm dazu am besten eines, das im Querformat vorliegt.

Wenn du danach auf „Aktualisieren“ klickst, wird das Dokument mit den aktuellen Änderungen gespeichert.
So, jetzt wollen wir uns das ganze mal anschauen. Wie das funktioniert weißt du bereits. Du musst nur oben links auf den Namen deiner Webseite klicken, am besten mit einem Mausklick der rechten Maustaste und dem Öffnen in einem neuen Tab. Oder du öffnest einen neuen Reiter in deinem Browser und tippst deine Webseiten-URL ein. Sieht nicht schlecht aus, oder?
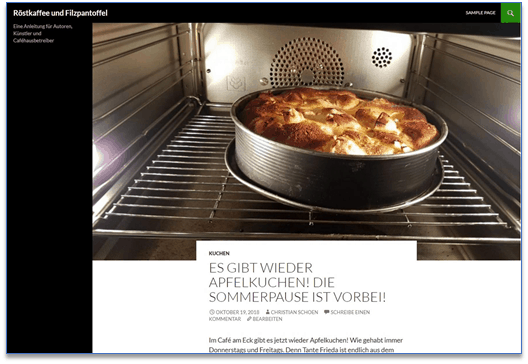
Das Beitragsbild wird oberhalb des Beitrages angezeigt. Falls du an den Rändern des Beitragsbildes grau unterlegte Bereiche siehst, liegt das daran, dass das Bild nicht die optimale Größe für das Theme hatte. Später mehr darüber.
Bevor es in dem Beitrag mit der Überschrift weitergeht, wird die Kategorie, in der sich der Beitrag befindet angezeigt. Unter dem Titel des Beitrags siehst du das Erstelldatum und einen Link zum Kommentarbereich. Im Beitrag selber ist das Foto zu sehen, das du hinzugefügt hast. Unterhalb des Beitrags werden die Schlagworte angezeigt.
Was du jetzt vor dir siehst ist eine Beitragsliste, denn ein Beitrag folgt dem anderen. Wenn du auf den Titel oder das Beitragsbild klickst, dann kommst du zur Ansicht des Einzelbeitrags. Abgesehen, davon, dass hier nur ein einzelner Beitrag angezeigt wird, fügt WordPress jetzt noch automatisch den Kommentarbereich unten darunter an.

Abbildung 4 – So schaut es zu diesem Zeitpunkt bei mir aus – Theme: Twenty Fourteen
Die Kommentarfunktion kann man an und ausschalten, wie man es mag. Das gilt global, für die ganze Webseite, aber genauso gut auch für einzelne Beiträge. Wir beachten die Kommentare jetzt nicht weiter. Ich werde später in einem eigenen Kapitel mehr zu diesem Thema sagen, denn hier gibt es einiges zu beachten, auch rechtliche Dinge – falls du Kommentare überhaupt zulassen willst.
Nachdem du auf diese Art 5 verschiedene Artikel verfasst hast, wenden wir uns als nächstes wieder dem Administrationsmenü auf der linken Seite zu…