WordPress Menüs einrichten und gestalten – Absprungrate minimieren
WordPress Menüs haben natürlich nichts mit der Speisekarte deiner Lieblingspizzeria zu tun. Aber einige Eigenschaften haben sie doch gemeinsam. Im englischen Sprachgebrauch wird die Speisekarte ja auch „Menue“ genannt.
Speisekarten sind sinnigerweise in bestimmte Kategorien eingeteilt. Speisen und Getränke dürfte in den meisten Fällen die erste Ordnung sein. Danach wird weiter aufgeteilt. Speisen werden in Vorspeisen, Salate, Suppen, Hauptgerichte und den Nachtisch separiert. Bei den Hauptgerichten könnte man dann weiter gehen und die Speisekarte in Fisch, Fleisch oder Vegan einteilen. Und so weiter, bis die einzelnen Speisen sauber in ihren jeweiligen Rubriken untergebracht sind. Dabei folgt die Einteilung einem bestimmten Zweck. Sie soll dem Gast dabei helfen schnell das zu finden, was ihm am ehesten zusagen.
Einem ähnlichen Zweck dienen die Menüs deiner Webseite.
Ein Menü soll es deinen Besuchern erleichtern sich auf deiner Webseite zurecht zu finden und auch tiefer versteckte Inhalte zu entdecken. Sie fördern dadurch die Bindung der Besucher an deine Webseite, weil es wahrscheinlicher wird, dass jemand, der gerade einen deiner Artikel gelesen hat, auch noch nachschaut, was es sonst noch so auf deiner Seite zu finden gibt. So als würde ein Restaurantbesucher sich nach dem Hauptgang noch einmal die Karte zeigen lassen, um ein Dessert zu wählen.
Schlussendlich führen gut durchdachte Menüs dazu, dass sich die Absprungrate – auf englisch Bounce Rate genannt – deiner Besucher vermindert, weil sie häufiger noch andere Seiten seiner Website anschauen.
Einfache Menüs erleichtern die Navigation
Damit du dieses Ziel auch erreichst ist es wichtig, dass du deine Menüs einfach hältst. Drei bis sieben Einträge kann man gut überschauen, wobei ich denke, dass das Optimum bei fünf oder sechs Einträgen liegt. Je mehr es werden, desto schwerer fällt es einem Webseitenbesucher den Inhalt zu erfassen.
Solltest du mehr Einträge benötigen, kannst du auch auf Untermenüs zurückgreifen. Diese klappen auf, wenn dein Benutzer mit der über den Menüpunkt fährt. Maximal zehn Einträge halte ich in einem Untermenü für sinnvoll. Theoretisch kann man auch noch Unter-Unter-Menüs verwenden, also noch eine Hierarchiestufe tiefer gehen. Aber auch hier solltest du dich beschränken. Höchstens drei der Untermenüpunkte sollten auf einen Unter-Untermenüpunkt verweisen.
Du kannst natürlich noch tiefer runter gehen, und neben diesen Untermenüpunkten, die ich jetzt mal der Kürze halber als Menüpunkte 2. und 3. Ordnung bezeichne, Menüpunkte der 4., 5. oder gar 6. Ordnung verwenden. Oder noch mehr. Also Unter-Unter-Unter-Unter-Unter-Menüpunkte 🙂
Tu das nicht! Oder nur, wenn du unbedingt musst. Jede Ebene, die du zusätzlich einziehst verkompliziert die Bedienung des Menüs. Und je komplizierter, desto sinnloser.
Warum? Weil deine Benutzer stinkfaul sind. Die klicken zwei oder drei mal auf verschiedene Menüpunkte und verschwinden dann wieder, wenn sie nicht einen für sie relevanten Inhalt finden können. Und das war’s dann.

Nehmen wir mal du wärst ein Caféhausbetreiber. Jemand der auf deiner Webseite gelandet ist, weil er auf der Suche nach den Öffnungszeiten deines Cafés war, wird, wenn es ihm denn angeboten wird, vielleicht auch noch einen Blick in deine Online-Speisekarte werfen. Und wenn er danach noch die Galerie mit den Beispielfotos anschaut, wird ihm beim Anblick der Schwarzwälder Kirschtorte hoffentlich das Wasser im Munde zusammenlaufen. Dass er dann an deine Caféhaustür klopft, ist nur noch eine Frage der Zeit.
Auch für Google sind die Menüs von Webseiten interessant, zeigen sie doch welche Aspekte der Webseite besonders wichtig sind und wie bestimmte Themenbereiche zusammengehören. Das wird sich vor allem positiv auf die Position deiner Beiträge in den Ergebnislisten einer Suche auswirken.
Ordnung – die Bestandteile eines WordPress Menüs
Das Menü einer Webseite ist im Grunde genommen eine Liste mit Links zu untergeordneten Seiten. Es kann an unterschiedlichen Positionen in der Benutzeroberfläche eingebunden werden. WordPress erlaubt es dir mehrere Menüs zu definieren.
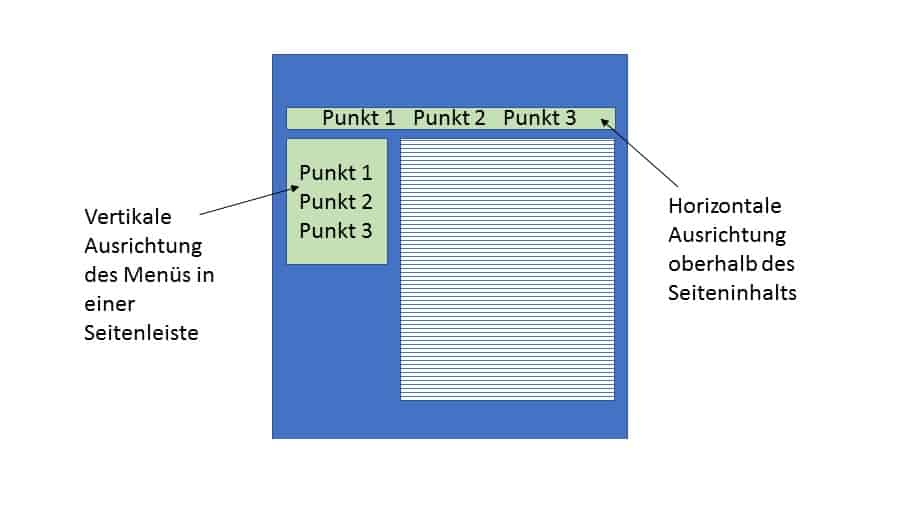
Menüpositionen
Normalerweise wird ein Menü genau oberhalb des eigentlichen Inhalts angebracht. In WordPress kannst du aber mehrere Positionen mit Menüs belegen. Dies hängt allerdings auch davon ab, welches Theme du verwendest. Das horizontal angeordnete obere Menü werde ich im weiteren „Hauptmenü“ nennen. Das seitlich angeordnete, vertikale Menü nenne ich „Seitenmenü“.
Welche und wieviele Positionen du tatsächlich hast, hängt von deinem Theme ab. Ich verwende für die Beispiele das Theme „Twenty Fourteen“. Dieses bietet zwei Positionen an.

Menüpunkte
Menüpunkte sind die Einträge, die ein Menü aufweist. Sie verweisen auf ausgewählte Inhalte der Webseite. Dabei kann es sich um einzelne Beiträge oder Seiten, aber auch um Archive, also Zusammenstellungen von Einzelbeiträgen handeln. Bei WordPress wären dies insbesondere die Kategorien. Man kann aber auch Schlagworte für das Menü verwenden. Darüber hinaus besteht die Möglichkeit Menüpunkte zu erstellen, die auf eine URL verweisen. Dabei ist es egal, ob diese URL von deiner eigenen Webseite stammt oder auf einen völlig ander Webseite verweist.
Menüstruktur
Die Menüstruktur legt fest in welcher Reihenfolge die Menüpunkte angezeigt werden und welche Gliederung angezeigt wird, falls es sich um hierarchisch organisierte Strukturen handelt.
Wie du ein WordPress Menü erstellst
Ein Menü zu erstellen ist einfach, auch wenn der dafür zuständige Dialog auf den ersten Blick etwas überladen wirkt. Du erreichst ihn indem dur unter Design auf Menüs klickst. Falls du die Änderungen live verfolgen magst kannt auch die entsprechende Option im Designer auswählen.
Zum Erstellen des Menüs gehst du am besten in der folgenden Reihenfolge vor:
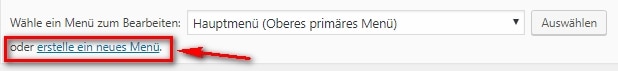
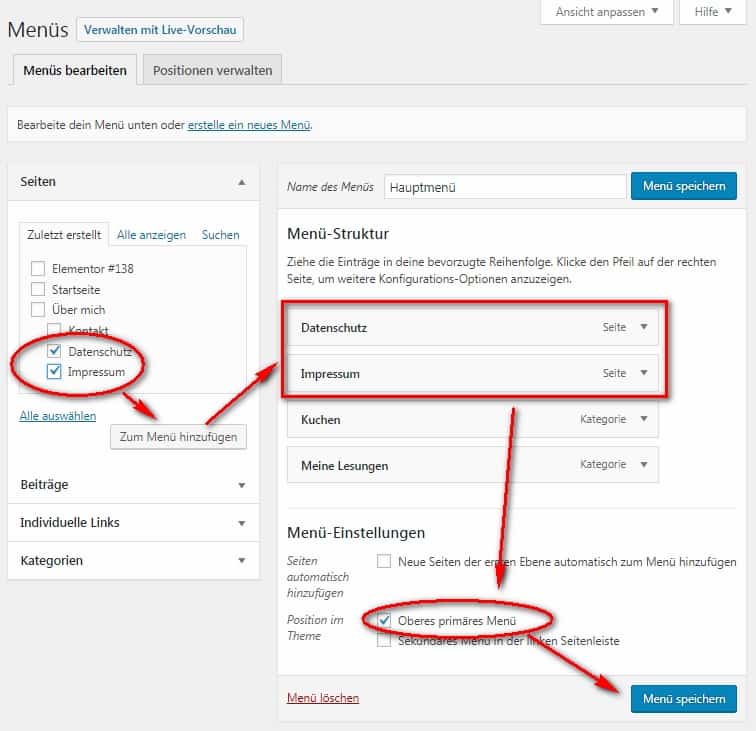
Zunächst wählst du ein bereits bestehendes Menü aus oder du wählst die Option, dass du ein neues Menü erstellen willst. Für das neu Menü musst du dir dann noch einen Namen ausdenken, am besten einen, dem du ansiehst welches Menü gemeint ist. Also etwa Hauptmenü oder Seitenmenü, wie bereits angesprochen. Ich erstelle hier also ein neues Menü namens „Hauptmenü“.

Nun ist das neue Menü leider noch leer. Um es mit Menüpunkten zu füllen wählst du dir jetzt auf der linken Seite des Dialogfensters die gewünschten Einträge aus, indem du sie ankreuzt und klickst auf den Button mit der Aufschrift „Zum Menü hinzufügen“. Dadurch erscheinen die Einträge auf der rechten Seite im Teilfenster „Menü-Struktur“.
Menüpunkte hinzufügen
Wie du vermutlich schon erkannt hast, kannst du neben den einzelnen Seiten auch Beiträge hinzufügen. Aber auch komplette Kategorien stehen dir zur Verfügung. Wenn du eine Kategorie in dein Menü einfügst, dann führt ein Klick auf den Kategorienamen zu der entsprechenden Archivseite. Auch Menüpunkte, die mit individuellen Links hinterlegt sind lassen sich dem Menü hinzufügen.
Im nächsten Schritt wählst du unter Menü-Einstellungen noch die Position aus, an der das Menü der scheinen soll. In unserem Fall ist das die Position „Oberes primäres Menü“. Dabei hast du zunächst die frisch erstellten Beiträge zur Auswahl. Das kann verwirrend, weil so eben nicht alle angezeigt werden. Über den Reiter „Alle anzeigen“ kannst du das aber leicht ändern. Solltest du sehr viele Einträge haben, dann hilft dir der Reiter „Suchen“ weiter.

Jetzt noch abspeichern und voilá! Wenn du jetzt deine Webseite anschaust, dann findest du unterhalb des Banners, bzw. oberhalb des eigentlichen Inhalts dein neues Menü.
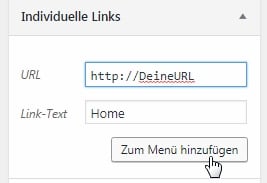
Home-Eintrag im Menü durch individuelle Links
Durch einen individuellen Link kannst du auch Webseiten in dein Menü aufnehmen, die nicht als Seite, Beitrag oder Kategorie aufgeführt sind. Sinnvoll ist das um einen Menüpunkt „Home“ einzufügen. In diesem Fall würdest du dann deine eigene Webseiten-URL verwenden. Grundsätzlich kannst du auch irgendwelche externen Seiten in dein Menü einbauen, aber ob das sinnvoll ist, wage ich zu bezweifeln. Du willst deine Besucher ja nicht von deiner Seite wegschicken.

Menüeinträge umbenennen
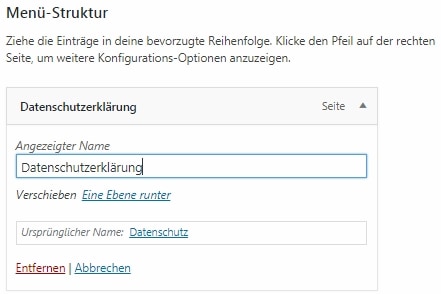
Da der Menüdialog immer den vollen Titel einer Seite übernimmt kann es dir passieren, dass dein Menü etwas überladen aussieht. Deshalb kannst du den angezigten Namen des Eintrags ändern. Dazu klickst du einfach auf das kleine Dreieck neben dem Namen des Menüeintrags.
Beispiel: Wenn der Titel deiner Seite „Datenschutzerklärung meiner Webseite“ lautet, dann könnte dieser Eintrag schon eine Kürzung vertragen, indem du ihn etwa in „Datenschutz“ umbenennst. Durch das Umbenennen des Menüpunkts, ändert sich nicht der Titel der Seite, sondern lediglich der im Menü angezeigte Name.

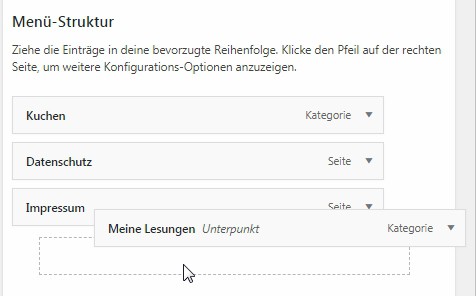
Das Menü umstrukturieren und ordnen
Durch hin und her schieben der einzelnen Menüpunkte im Dialog Menü-Struktur kannst du die Position der einzelnen Einträge im Menü verändern. Auch hierarchische Strukturen kannst du hier erzeugen, indem du den Menüpunkt unterhalb eines anderen Menüpunktes etwas nach rechts verschiebst und so quasi einrückst.

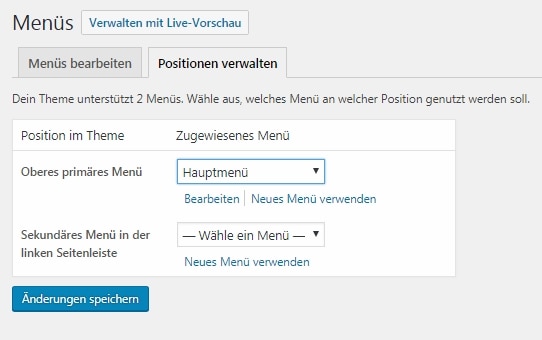
Menü-Positionen verwalten
Falls du dir ein zweites Menü, so wie ich, mit dem Namen „Seitenmenü“ angelegt hast, dann kannst du jetzt über den Reiter „Positionen verwalten“ das neue Menü der gewünschten Position zuordnen, indem du das entsprechende Menü in der Auswahlbox „Wähle ein Menü“ auswählst.

Und so würde das Ergebnis aussehen:

Theme: Twenty Fourteen

Beim abgebildeten Seitenmenü kannst du an dem nach rechts weisenden Dreieck neben dem Menüpunkt „Sonstiges“ erkennen, dass sich hier ein Unter-Menüpunkt verbirgt, der erst dann angezeigt wird, wenn der Besucher mit der Maus über den Eintrag darüber fährt.
Fazit:
Mit Menüs gibst du den Benutzern deiner Webseite eine Möglichkeit an die Hand deine Webseite genauer zu untersuchen. Wenn die Menüstruktur gut gewählt ist, dann führt das höchstwahrscheinlich dazu, dass sich der Besucher länger auf der Webseite aufhält und er auch mehr Inhalte abruft. Dies reduziert nicht nur die Bounce-Rate (Absprungrate) für deine Webseite. Auch für deine Position in den Suchergebnissen zahlt es sich aus, ein gut strukturiertes Menü zu haben, denn es liefert den Suchmachinen wertvolle Erkenntnisse darüber, welche deiner Inhalte besonders wichtig sind.