Dashboard und Themes – Die ersten Schritte – WordPress Tutorial Teil 4
Nachdem du deine WordPress-Webseite bei deinem Provider eingerichtet hast kannst du ja mal testweise darauf zu greifen. Zwei verschiedene URL’s sind dafür von Bedeutung. Zum einen ist das natürlich einfach der von dir gewählte Domain-Name.
Du nimmst also deinen Internet-Browser und tippst da rein: https://DeinDomainname.de oder was auch immer du für dich gewählt hast. Als Resultat erhältst du den ersten Blick auf deine Webseite.
Die zweite Art des Zugriffs geht über die URL https://DeinDomainname.de/wp-admin
Über diese URL erreichst du die Administrationsseite deiner WordPress-Installation. Die Anmeldung erfolgt mittels Benutzername und Passwort des WordPress-Administrators, den wir im vorangegangenen Kapitel kennengelernt hatten und den du dir hoffentlich gut gemerkt hast.
Themes bestimmen das Design und das Layout
Wie die Webseite aussieht, wird vom sogenannten „Theme“ festgelegt. Themes legen das Design und das Layout der Webseite fest, also Farben und Schriften, aber auch den grundsätzlichen Aufbau, wie Header, Footer oder Seitenleisten (Sidebar). Der Header ist im Grunde genommen die Kopfzeile am oberen Rand, der Footer die Fußzeile. Die Sidebar ist eine Seitenleiste. Es kann mehrere Sidebars geben. Diese können dann, sich gegenüberliegend, rechts und links erscheinen oder auch zu mehreren nur auf einer Seite.
Responsive Design
Wenn man sehr alte Old-School Webseiten besucht, dann kann man manchmal noch eine fixierte Darstellung finden, die auf einem mobilen Gerät oder schon alleine, wenn man das Bildschirmfenster verkleinert, nur ungenügend und dann zusammengequetscht dargestellt wird.
Eine Besonderheit ist bei mobilen Geräten zu beachten. Da hier der Bildschirm zumeist im Hochformat genutzt wird, bleibt an den Seiten kein Platz für die Seitenleisten.
Heute sind aber die meisten Webseiten schon „responsive“, das heißt sie reagieren automatisch auf die Darstellungsdimensionen des Besuchergeräts. Egal welche Auflösung dein Bildschirm hat oder ob es ein mobiler, hochformatig genutzter Bildschirm ist, wird die Darstellung so optimiert, dass der Betrachter ein zufriedenstellendes Ergebnis angezeigt wird.
Verantwortlich dafür, ob das Layout diese „Responsive“-Eigenschaften hat ist das Theme. Auch die meisten WordPress-Themes weisen diese Eigenschaft auf. Seitenleisten etwa werden, wenn der Platz nicht mehr ausreicht, nach unten verschoben und tauchen erst auf, wenn man beim nach unten scrollen an dieser Stelle angelangt.
Standardelemente
Die oben genannten Elemente Seitenleiste (Sidebar), Kopfzeile (Header) oder Fußzeile (Footer) werden rund um den Hauptbereich angeordnet. Hier im Zentrum der Webseite finden sich deine eigentlichen Inhalte, dein Content. Ungefähr so, wie es im nächsten Bild zu sehen ist, sieht das auf einem normalen Bildschirm aus.

Besucht aber jemand deine Webseite mit einem Mobilgerät, dann werden die Einzelteile anders angeordnet dargestellt. Dies kann je nach Größe und Format des Anzeigebildschirms variieren. Normalerweise wird nach dem Header der Content-Bereich dargestellt, darauf folgen dann die anderen Element, die Seitenleisten und die Fußzeile.
Themes gibt es mittlerweile tausende. Zu einem guten Teil sind diese kostenlos, man kann sich aber auch Themes kaufen, wenn man will. Die kommerziellen Themes sind oftmals umfangreicher, was den Funktionsumfang angeht. Mit ein paar Tricks, die ich im weiteren Verlauf noch zeigen werde, kann man sich aber auch eines der kostenlosen Themes soweit anpassen, dass es den Bedürfnissen am Anfang genügt. Wir arbeiten hier also nur mit den kostenlosen Themes.
Das Theme, das bei WordPress mitgeliefert wird, ändert sich hin und wieder. Derzeit ist „Twenty Twenty“ das Theme, das bei der WordPress-Installation dabei ist. Zugegeben, Twenty Twenty ist ein sehr einfaches, minimalistisches Theme, das nur wenige Möglichkeiten bietet und am ehesten für Leute gedacht ist, die einen klassischen Blog beginnen wollen. Wir werden es deshalb in Kürze schon gegen ein anderes Theme austauschen.
Das Austauschen eines Themes ist übrigens eine einfache Sache. Wir werfen zunächst aber einen kurzen Blick unter die Motorhaube des Systems.
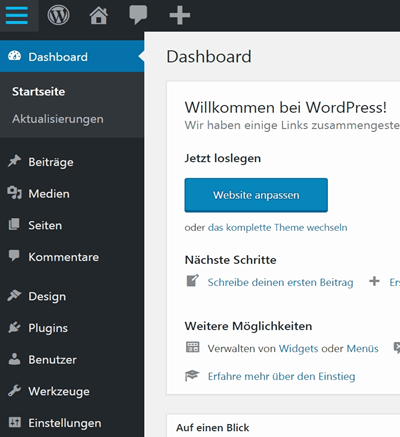
Das Dashboard – der Administrationsbereich
Es öffnet sich der Administrationsbereich, mit einem Menü am oberen Rand und einer Seitenleiste auf der linken Seite. Die Seitenleiste wiederum enthält das gesamte Administrationsmenü, mit allen Punkten, die für die Verwaltung der Webseite wichtig sind.
Betrachten wir doch die einzelnen Bestandteile der Administrationsoberfläche im Detail.

Links oben findest du zunächst das WordPresssymbol. Wenn du drauf klickst öffnet sich ein Untermenü, über das du auf die Webseite von WordPress.org, zur WordPress-Dokumentation, aber auch zu den Support-Foren der WordPress-Seite gelangen kannst.

Rechts davon siehst du das Home-Symbol und den Namen deiner Webseite. Hier kannst du zwischen dem Administrationsbereich und der tatsächlichen Webseite hin und her schalten.
Die Sprechblase mit der 0 daneben, zeigt an, ob es neue Kommentare zu deinen Beiträgen gegeben hat. Da bisher niemand deine Seite kennt, gibt es natürlich noch keine Kommentare und entsprechend ist die Zahl hier eben 0. Der Kommentarfunktion ist später ein eigenes Kapitel gewidmet. Über das Symbol + mit der Beschriftung „Neu“, kannst du neue Beiträge oder Seiten erstellen. Das werden wir uns aber ebenso in den späteren Kapiteln noch genauer betrachten. Also tu jetzt erst einmal nichts an dieser Stelle.
Das Dashboard
Weiter unten auf der linken Seite und nach dem Einloggen auch direkt aktiviert, findet sich der Menüpunkt Dashboard. Dieser hat zwei weiter Einträge. Zum einen die Startseite, auf der du dich gerade befindest und das Untermenü „Aktualisierungen“.
Auf der Startseite des Dashboards werden dir in verschiedenen Boxen allerlei mehr oder weniger wichtige Informationen angezeigt. Hier kannst du sehen, welche WordPress Version du gerade benutzt oder wie viele Artikel es bisher gibt. Aber auch News zu WordPress und aktuelle WordPress-Veranstaltungen tauchen hier auf. Lass dich von all dem nicht verwirren. Abgesehen davon, dass man automatisch auf dieser Startseite landet, gibt es hier eher wenig worauf du achten musst.
Unter „Aktualisierungen“ bekommst du mitgeteilt, ob es für die verschiedenen Bestandteile deiner Installation etwaige Updates gibt. Die solltest du tatsächlich im Auge behalten und versuchen möglichst zeitnah deine Webseite auf dem aktuellen Stand zu halten. Der Hauptgrund sind mögliche Sicherheitslücken die gerade aufgedeckt wurden und für die die jeweiligen Programmierer jetzt überarbeitete Versionen ihrer Komponenten bereitstellen. Keine Angst. Das kommt höchst selten vor, ist aber, nichts desto trotz, eine wichtige Sache.
Wir ändern noch schnell das Theme
Eigentlich würde ich jetzt gerne direkt mit dem nächsten Punkt „Beiträge“ weitermachen. Je nachdem, welches Theme aber vorinstalliert ist, kann es sein, dass du die Beispiele, die ich hier bringe nicht nachvollziehen kannst und das wollen wir natürlich vermeiden.
Deshalb ändern wir jetzt als allererstes das Theme. Das hat auch noch den Vorteil, dass du das gleiche Theme verwendest, wie ich in diesem Tutorial.
Man kann übrigens mehrere Themes installiert haben, von denen jedoch immer nur eines aktiviert ist.
Nicht alle Themes sind gleichermaßen für Anfänger geeignet. Ein Theme, das zur Grundausstattung von WordPress gehört, das viele Möglichkeiten bietet und auch leicht zu konfigurieren ist, ist das Theme „Twenty Fourteen“. Dieses, zugegeben schon etwas betagte Theme, wollen wir für die weiteren Schritte verwenden.
Wenn du irgendwann genauer weißt, was du genau haben willst und wie dein WordPress gestaltet sein soll, kannst du sehr einfach analog zu den nächsten Schritten ein anderes Theme installieren und aktivieren.
Klicke jetzt in der linken Seitenleiste des Administrationsbereichs auf „Design, und dann Themes. Daraufhin werden dir alle bisher installierten Themes angezeigt und du siehst auch, dass da schon einige da sind. Die Themes von WordPress bekommen immer ihr Erscheinungsjahr als Namen.
Das gerade aktive Theme wird oben links angezeigt. Wenn du den Mauszeiger über die einzelnen Themes hinwegbewegst, dann tauchen im jeweiligen Bereich Schaltflächen zum Aktivieren des Themes auf. Suche dir jetzt Twenty-Fourteen aus und aktiviere es, indem du auf den entsprechenden Button klickst.
Und wie von Zauberhand hast du das Theme geändert, was du jetzt einfach überprüfen kannst, indem du oben links auf den Namen deiner Webseite klickst.