Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren
In diesem Artikel zeige ich:
- Wie man im Gutenberg-Editor zusätzliche CSS-Klassen verwendet, um Text und Grafik zu formatieren
- Wie man Gutenberg-Blöcke wiederverwendet
Dazu werden wir anhand von Beispielen
- Den Stil einer Überschrift ändern
- Einen Rahmen zu einem Bild hinzufügen
- Zeilen- und Buchstabenabstand eines Abschnitts ändern
- Einen angepassten Block abspeichern und wiederverwenden
Mit Version 5.x hat man bei WordPress den Blockeditor Gutenberg eingeführt. Wer den Umstieg vom klassischen Editor zu Gutenberg vollzogen hat, erkennt schon bald die vielen neuen Möglichkeiten, die ihm dieser neue blockbasierende Ansatz bietet.
Gutenberg bietet jetzt nämlich eine elegante Möglichkeit, um das Design bzw. den Stil einzelner Blöcke anzupassen. Normalerweise folgen diese ja dem, was das Theme der Webseite so vorgibt.
Wenn du schon mit dem Gutenberg-Editor gearbeitet hast wirst du diesen Artikel nachvollziehen können, auch wenn du bisher noch nichts von CSS-Klassen gehört hast.
Gezielt eine einzelne Formatierung ändern
Angenommen du willst in nur einem deiner Artikel, eine einzelne Überschrift so abändern, dass sie in roter Schrift auf schwarzem Grund erscheint. Das geht sehr einfach, und zwar ohne großartige Programmierkenntnisse. OK, schön ist vielleicht was anderes, aber als erstes Beispiel taugt es jetzt zunächst einmal.
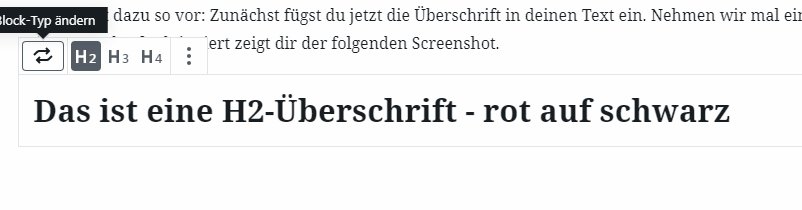
Man geht dazu so vor: Zunächst fügst du jetzt die Überschrift in deinen Text ein. Nehmen wir mal eine der Größe H2 dazu. Wie das funktioniert zeigt dir der folgenden Screenshot.

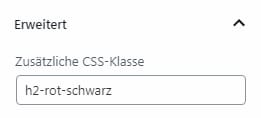
Im nächsten Schritt fügt man dem Block eine neue CSS-Klasse hinzu. Das ist einfach getan, indem man im Blockmenü auf der rechten Seite ein Wort oder eine Wortfolge einträgt. Verwendet man mehrere Wörter, dann müssen diese mit Bindestrichen verbunden werden. Ich hab dafür „h2-rot-schwarz“ verwendet.

Im nächsten Schritt musst du Wprdpress mitteilen, wie Blöcke mit dieser zusätzlichen Klasse überhaupt angezeigt werden. Das geht im Customizer. Dazu speicherst du zunächst deinen angepassten Beitrag ab und öffnest die Vorschau darauf.
Wenn du jetzt gleichzeitig den Customizer öffnest – oben im Admin-Menü – dann findest du in einem der Untermenüs den Menüpunkt: Zusätzliches CSS. Hier trägst du jetzt folgendes ein:
.h2-rot-schwarz {
color: red;
background-color: black;
}Beachte, dass du an dieser Stelle einen Punkt vor den Namen setzen musst, dass du keine Klammer vergisst und die Zeilen, die die Werte enthalten mit einem Semikolon beenden musst. Der Customizer ist allerdings so intelligent, dass er dich auf eventuelle Fehler hinweisen wird.
Und so sieht es dann aus — in der AMP-Version wird es allerdings nicht angezeigt:
Das ist eine H2-Überschrift – rot auf schwarz
Ok, so richtig der Bringer ist das noch nicht, deshalb wollen wir uns jetzt noch zwei weitere Beispiele ansehen. Im ersten geben wir einem eingefügten Bild einen netten Rahmen. Und im zweiten Beispiel ändern wir den Abstand zwischen den einzelnen Buchstaben und den Zeilen in einem Paragraphen.
Rahmen zu einem Foto hinzufügen
Rahmen für ein Foto mit einer zusätzlichen CSS-Klasse:
Füge zunächst ein Bild zu deinem Artikel hinzu. Also so etwas wie das hier:

Als nächstes fügst du im Blockmenü eine zusätzliche CSS-Klasse hinzu, also etwa my-image-border und wenn du jetzt noch im Customizer den folgenden CSS-Code hinzufügst, dann erhält dein Bild einen hübschen Rahmen.
.my-image-border {
border: 2px solid #ddd;
border-radius: 4px;
padding: 5px;
}Beachte:
- border: 2px bezeichnet die Stärke des Rahmens
- solid, dass er als durchgehender Strich ausgeführt wird und
- #ddd bezeichnet die Farbe, in diesem Fall einen Grauton
- border-radius: 4px legt fest, dass der Rahmen an den Ecken leicht gerundet ist, je größer die Zahl, desto stärker die Rundung
- mit padding: 5px wird der Abstand zum Bild festgelegt
Text-Stile ändern mit zusätzlichen CSS-Klassen
Das nächste Beispiel zeigt jetzt, wie du auch den Text eines Abschnittes individuell formatieren kannst. Als Text verwende ich ein Stück aus Goethes’s Faust. Im ersten Abschnitt bleibt zunächst alles beim Alten.
„Ihr naht euch wieder, schwankende Gestalten,
Die früh sich einst dem trüben Blick gezeigt.
Versuch ich wohl, euch diesmal festzuhalten?
Fühl ich mein Herz noch jenem Wahn geneigt?
Ihr drängt euch zu! nun gut, so mögt ihr walten,
Wie ihr aus Dunst und Nebel um mich steigt;
Mein Busen fühlt sich jugendlich erschüttert
Vom Zauberhauch, der euren Zug umwittert.“
Für den zweiten Abschnitt verwende ich folgende Einstellungen:
CSS-Klasse: faust-1
.faust-1 {
letter-spacing: 2px;
line-height: 1.6;
}Ihr bringt mit euch die Bilder froher Tage,
Und manche liebe Schatten steigen auf;
Gleich einer alten, halbverklungnen Sage
Kommt erste Lieb und Freundschaft mit herauf;
Der Schmerz wird neu, es wiederholt die Klage
Des Lebens labyrinthisch irren Lauf,
Und nennt die Guten, die, um schöne Stunden
Vom Glück getäuscht, vor mir hinweggeschwunden.
für den nächsten Abschnitt, mit der CSS-Klasse faust-2 wird der folgende CSS-Code im Customizer eingefügt:
.faust-2 {
letter-spacing: 4px;
line-height: 1.9;
}„Sie hören nicht die folgenden Gesänge,
Die Seelen, denen ich die ersten sang;
Zerstoben ist das freundliche Gedränge,
Verklungen, ach! der erste Widerklang.
Mein Lied ertönt der unbekannten Menge,
Ihr Beifall selbst macht meinem Herzen bang,
Und was sich sonst an meinem Lied erfreuet,
Wenn es noch lebt, irrt in der Welt zerstreuet.“
Es gibt noch zahlreiche andere Möglichkeiten das Standard-Design zu manipulieren. Auf der Webseite von W3Schools.com findest du massenhaft Beispiele nicht nur für Texte sondern auch für Grafiken und andere Elemente.
Zur Auswahl stehen da etwa:
- Font Size: Größe der Schrift
- Font Weight: Schriftstärke
- Text Color: Schriftfarbe
- Font Family: Schriftart
- Text Align: Ausrichtung
- Line Height: Zeilenabstand
- Font Style: Neigung der Schrift
- Text Transform: Zum Umwandeln der Buchstaben in Groß-oder Kleinbuchstaben
- Letter Spacing: Abstand der Buchstaben
- Word Spacing: Abstand der Wörter
- Text Indent: Einzug
- Text Decoration: Unterstreichen oder durchstreichen des Textes
- Word Wrap: Regelt den Umbruch bei langen Wörtern
Manche dieser Eigenschaften bietet der Gutenberg-Editor schon von sich aus an. Manche aber, wie Line Height, Letter Spacing, Word Spacing oder auch Font Family kann man nur über die CSS-Klasse beeinflussen, wenn man einen Block individuell formatieren will.
Gutenberg: Blöcke wiederverwenden
Halt, wir sind noch nicht am Ende angekommen. Angenommen, du willst nicht jedes mal den CSS-Code reintippen, wenn du eine bestimmte Formatierung deines Designs haben willst. In dem Fall kannst du einfach bereits erstellte Blöcke wiederverwenden.
Also, nehmen wir man an, dass du den Block mit der Formatierung faust-1 immer wieder mal brauchen kannst, dann empfiehlt es sich, dass du ihn abspeicherst.
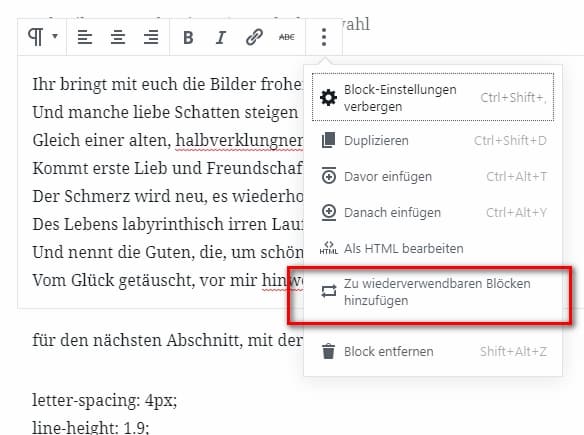
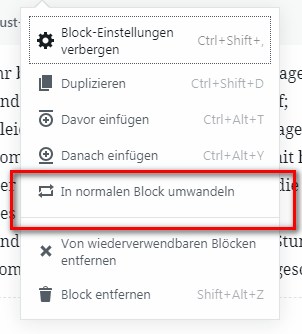
Dazu aktivierst du den Block, klickst in seiner oberen rechten Ecke auf die drei Punkte und wählst „Block wiederverwenden“. Jetzt wirst du noch nach einem Namen gefragt. Ich habe natürlich faust-1 verwendet.


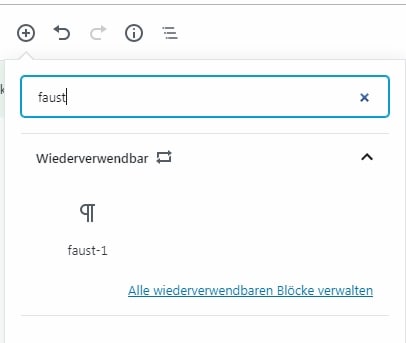
Wenn du jetzt einen neuen Block hinzufügst, dann hast du zusätzlich zu den Standardblöcken, die Gutenberg so anbietet, jetzt noch deinen eigenen wiederverwendbaren Block zur Auswahl. Das war’s auch schon. Den neuen Block probiere ich jetzt aber doch noch aus und zwar mit ein paar Zeilen aus dem Faust. Bevor er sich editieren lässt muss man den Block allerdings noch wieder über den Menüpunkt mit den drei Punkten in einen normalen Block umwandeln:

Ein Klick auf die erweiterten Optionen zeigt dir, dass die zusätzliche CSS-Klasse tatsächlich übernommen wurde. Und so sieht es dann aus:
Habe nun, ach! Philosophie,
Juristerei und Medizin,
Und leider auch Theologie
Durchaus studiert, mit heißem Bemühn.
Da steh ich nun, ich armer Tor!
Und bin so klug als wie zuvor;
Viel Spaß jetzt bei deinen eigenen Experimenten!














Danke, das habe ich gesucht über den neuen Gutenberg Editor Guter Artikel
Wunderbar!! Das hat mir gefehlt!!!
Das freut mich!
Lieber Christian Schoen,
ich habe deine Anleitung „Gezielt eine einzelne Formatierung ändern“ genauestens befolgt um, genau wie du, eine Textfarbe für zufälligerweise ebenfalls eine h2-Überschrift zu ändern, da diese Theme-bedingt in einem dunklen Grau angezeigt wird, was sich schlecht vom Hintergrundbild abhebt (https://fensterreparaturmuenchen.de/#ueberuns).
Ich habe eine css klasse im Block hinzugefügt:
h2-weiss
Anschließend die Seite aktualisiert und im Customizer folgendes unter „zusätliches CSS“ folgendes eingefügt:
.h2-weiss {
color: white;
}
Leider ohne Erfolg!
Anschließend habe ich im Code-Editor noch überflüssiges entfernt von:
zu:
Immer noch ohne Erfolg!
Habe Sie eine Idee woran das liegen könnte?
Vielen Dank für Ihre Hilfe!
Das müsste so schon richtig sein, wenn ich aber den CSS-Code mittels Chrome untersuche, finde ich folgenden Klassennamen: has-text-color-h2-weiss.
Können sie mal überprüfen, ob sie die CSS-Klasse tatsächlich h2-weiss genannt haben?
Ich habe es mir eben noch einmal angeschaut. Sie haben vermutlich rechts, bei den Eigenschaften für das H2-Element, eine Farbe ausgewählt. Wenn sie dort auf „leeren“ klicken, so dass der H2-Block wieder im Originalzustand ist, dann sollte auch das CSS greifen.
VIELEN DANK! – genau diese Anleitung habe ich gesucht. Hat mir SEHR geholfen.