Unsplash Fotobibliothek – Integration im Gutenberg Editor mit Instant Images
Wie wäre es direkt aus dem Gutenberg-Editor heraus auf eine Fotobibliothek mit mehr als 864.000 kostenlosen und qualitativ hochwertigen Fotografien zugreifen zu können? Prima Sache wirst du sagen, nehme ich mal an. Und die gute Nachricht ist: Ja, das geht. Und zwar mit dem WordPress-Plugin „Instant Images“ von Darren Cooney.

Unsplash – Fotos in hervorragender Qualität
Nicht nur für das Ranking in den Google Suchergebnissen sind graphische Elemente in deinen Artikeln ein positiver Faktor. Auch deine Leser freuen sich, wenn ein ellenlanger Text hin und wieder durch ein Bild aufgelockert ist. Am besten ist es natürlich, wenn das Bild eine erläuternde Funktion in Bezug auf den Text hat.
Aber auch einfach so, zur Auflockerung und grafischen Gestaltung kann man Bilder in seine Texte einfügen. Gut ist es, wenn man selber welche hat, weil man gerne mit Fotoapparat oder Handy auf Knipstour geht. Außerdem befreit einen die Selbstfotografiererei davon sich Gedanken über das Copyright machen zu müssen.
Manchmal aber reicht die eigene Kreativität einfach nicht aus. Man braucht dringend ein Foto mit Palmen, der Urlaub in die Karibik wird aber erst nächstes Jahr stattfinden. Oder ein Tisch voller Bananen wäre ein gutes Motiv, aber wer soll die nachher alle essen? Was tun in so einem Fall?

Liberale Lizenvergabe durch die Unsplash-Lizenz
Nun, man greift zu zu einer im Internet angebotenen Fotobibliothek und lädt sich ein Foto mit passendem Motiv herunter. Will man dabei kein Problem mit dem Urheberschutzgesetz bekommen, dann bleibt einem nichts anderes übrig, als dass man sich die Bilder kauft, was wiederum, unter Umständen, teuer werden kann. Oder man sucht sich einen Anbieter, der einem die Bilder kostenlos zur Verfügung stellt.
Neben dem hier behandelten Unsplash, kann man sich beispielsweise auch bei Wikipedia bedienen, muss allerdings die manchmal recht komplexen Lizenzbestimmungen der Creative Commons Lizenzen beachten. Normalerweise muss man beim Foto dann irgendwo den Ersteller nennen oder einen Link einfügen. Das kann nervig sein, vor allem wenn es vom Design her nicht ins Konzept passt.

Unsplash.com ist eine kanadische Webseite die es ihren Benutzern ermöglicht Fotos der Allgemeinheit unter der sogenannten Unsplash-Lizenz zur Verfügung zu stellen. Diese besagt, dass es jedem erlaubt ist die angebotenen Fotos zu verwenden, ohne dafür eine Lizenz zu bezahlen.
Darüberhinaus sind den möglichen Anwendungen fast keine Grenzen gesetzt. Lediglich der Weiterverkauf der Fotos ist nicht ohne weiteres erlaubt. Die Fotos kannst du aber auch auf einer kommerziellen Webseite zum Einsatz bringen und musst den Urheber dabei nicht explizit nennen. Den genauen Wortlaut findest du hier: Unsplash Lizenz.

Auf die Namensnennung kann man bei der Unsplash-Lizenz also verzichten, und das ist ein großer Vorteil. Aber, wenn man höflich und dankbar ist und es gerade passt, dann fügt man selbstverständlich den Namen des Fotografen irgendwo ein – am besten in der Bildbeschreibung. Aber schon beim Beitragsbild bleibt einem eigentlich nichts anderes übrig, als den Namen im Alt-Feld der Bilddatei zu verstecken.
Ein weiterer Vorteil ist der, dass die Fotos kuratiert werden. Das bedeutet, dass ein Team von Leuten bei Unsplash die hochgeladenen Fotos anschauen, bewerten und dann erst festlegen, ob das betreffende Foto überhaupt in die Bibliothek aufgenommen wird. Dadurch erhält man einen hohen Qualitätsstandard der Fotos in der Bibliothek und du, als derjenige, die so ein Bild verwenden will darf sich freuen.
Instant Images – Perfekt integriert in den Gutenberg-Editor
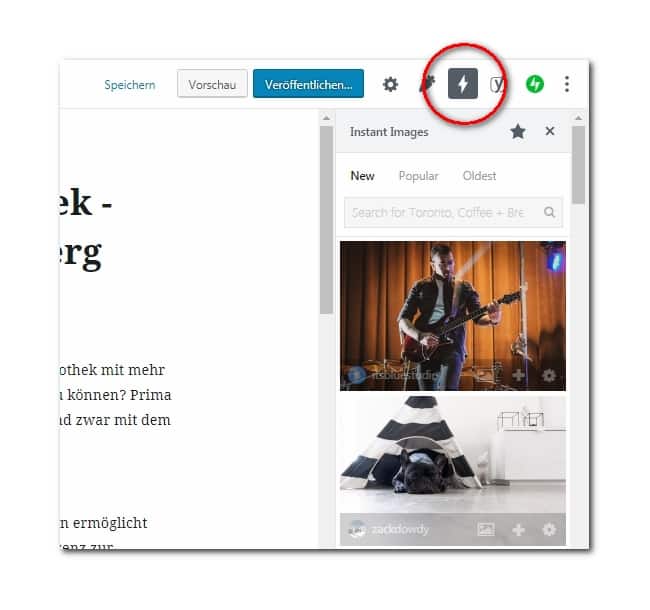
Und an dieser Stelle kommt das „Instant Images“ – Plugin ins Spiel. Nach der Installation des Plugins findest du ein neues Symbol im rechten Teil des Kopfmenüs deines Gutenberg-Editors: Ein Blitzsymbol. Klickst du darauf, dann ändert sich das Seitenmenü und zeigt dir eine Auswahl der neuesten Unsplash-Fotos an.

Daneben hast du auch die Option dir eine Liste mit den beliebtesten und den ältesten Fotos anzeigen zu lassen. Das wichtigste aber dürfte die Suchfunktion sein, die direkt auf das Unsplash-Verzeichnis zugreift. Hier kannst du nach beliebigen Begriffen suchen und bekommst jedes mal eine Auswahl an dazu passenden Fotos angezeigt.

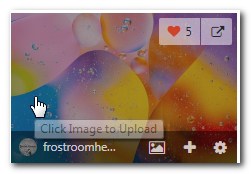
Hast du dich schließlich für ein Foto entschieden, dann bietet dir das Kontextmenü, das jedem der Bilder beigefügt ist verschiedene Möglichkeiten. Zunächst kannst du das Bild über das kleine Fotosymbol als Beitragsbild deines Beitrags festlegen und über das Plussymbol kannst du es direkt in deinen Beitrag einbinden. Es wird dann direkt in einen neuen Block des Typs Bild eingefügt. Gleichzeitig wird es aber auch in deiner Mediathek gespeichert, so dass du es an anderer Stelle weiterverwenden kannst

Wenn du aber einfach nur auf das Foto drauf klickst, dann wird es nur in die Mediathek kopiert, wo du es, wie von anderen Bildern gewohnt, finden und dann noch die Metadaten editieren kannst.
Außerdem wird dir dort auch der Name des Fotografen angezeigt. Klickst du auf diesen, dann öffnet sich die Profilseite dieses Menschen bei Unsplash.com. Dort kannst du dir auch den Link zu diesem Profil kopieren und etwa in die Bildunterschrift einfügen.
Neben der Erweiterung des Gutenberg-Editors, wird auch im Medienbereich ein neuer Menüpunkt hinzugefügt. Über den Eintrag Instant Messages wird dir im Adinistrationsbereich eingebettet eine abgespeckte Version der Unsplash.com Webseite angezeigt. Auch dort kannst du zwischen neuen, alten und beliebten Fotos auswählen und diese dann zu deiner Mediathek hinzufügen.

Fazit:
Ich finde die Idee eine externe Fotobibliothek in den Gutenberg-Editor zu integrieren schon alleine für sich sehr sexy. In Verbindung mit der Bibliothek von Unsplash ist die ganze Sache geradezu genial. Es zeigt auch was für bahnbrechenden Neuerungen der Gutenberg-Editor allen Unkenrufen zum Trotz mitgebracht hat.
Hier noch einmal das Plugin, falls du es ausprobieren willst.
Instant Images – One-click Image Uploads from Unsplash, Openverse, Pixabay, Pexels, and Giphy
One-click uploads from Unsplash, Openverse, Pixabay, Pexels, and Giphy directly to your WordPress media library.